Working with Tags
Before we begin: Please note that the "Working with Categories", "Working with Items", "Working with Authors" and "Working with Tags" articles in Power Content's documentation are fairly repetitive since they all operate under the same concepts. Even though the concepts are almost the same, there still are differences in operating them so I encourage you to read them all.
Power Content has a very powerful Tags engine. The tags display in the frontend is a view of its own. Unlike many other CCK extensions, it has its own MVC set, allowing the tag pages to be powerful just like categories, items, and other records. Tags can have Plugins, Content Fields (Custom fields), Themes, Pagination, their own SEO Settings, and more.
This article will cover the following topics:
- Settings up tags
- Assigning tags to the items
- Displaying the tags in the code
- Accessing data on the tag page
- Tags routing and menu items


This article will NOT cover the following topics:
- Setting Custom Themes to tag pages – To learn how to do this, visit the “Themes Engine” part of the documentation.
- Setting Content Fields (Custom Fields) to tag pages – To learn how to do this, visit the “Content Fields” part of the documentation.
- Managing the tag pages SEO – To learn how to do this, visit the “SEO Management” part of the documentation.
- Settings Pagination to tab pages – To learn how to do this, visit the “Pagination Options” part of the documentation.
- Working with plugins – To learn how to do this, visit the “Plugins” part of the documentation.
Setting up tags
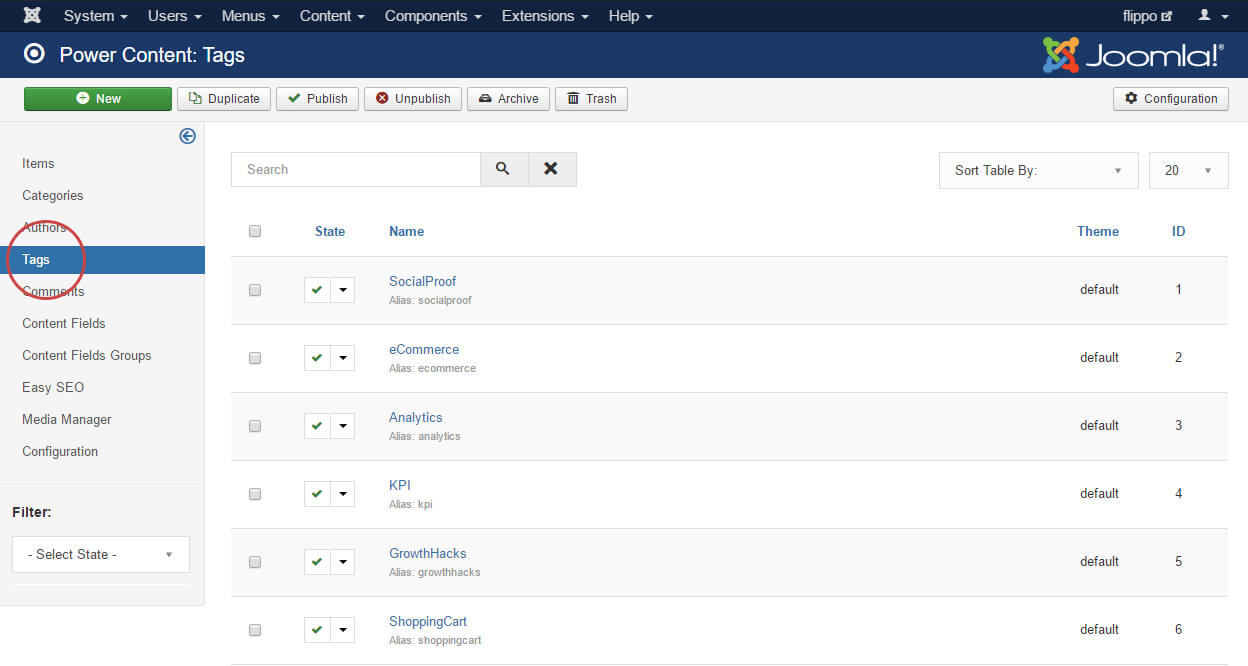
Setting up new tags could not be easier. Navigate to the “Tags” view from Power Content’s top or side menu.

As you can see, in this view you will see the list of all the tags you’ve created so far, their name, alias, theme, and ID. From this view, you can create new, duplicate, publish, unpublish, trash, archive, and delete tags, as well as sorting, filtering, and searching for specific tags to work on. To create a new tag, simply click the green “New” button.

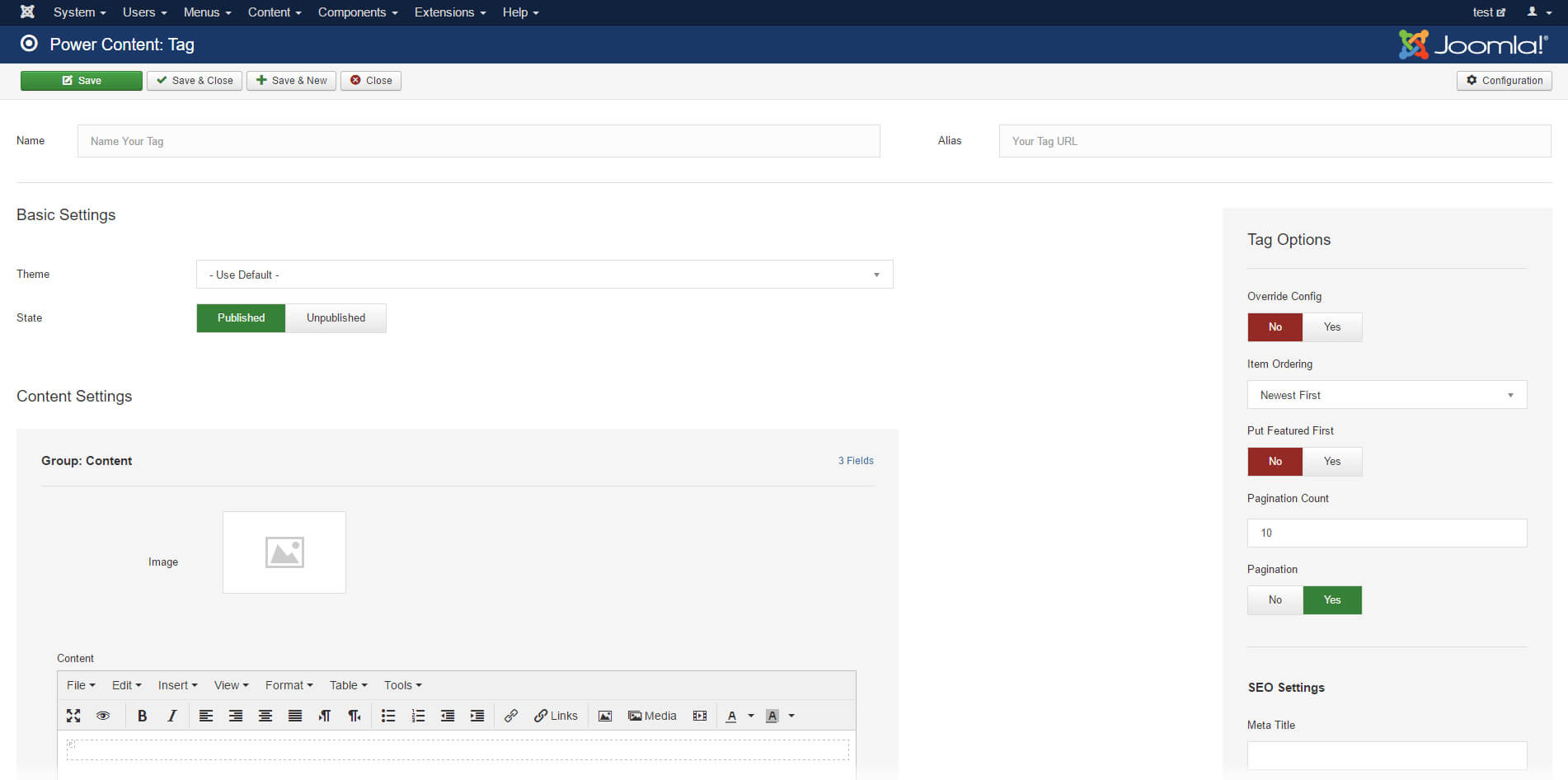
Just like in most of the other record types in Power Content, you’ll have five sections of information to fill out:
Name & Alias – The name is the name of this tag that will be displayed in the frontend, and the alias will be the part in the URL that corresponds to this specific tag.
Basic Settings – This is where you choose the theme (learn about themes here) and the state (published/unpublished) of the tag.
Tag Options (The gray sidebar) – Here you will set three things: 1. If you wish to override the config settings (learn about the config here); 2. The pagination settings of the tag (learn about the Pagination feature here); and 3. The ordering of the items that will be shown in the list of the tag view “Item Ordering”. This is also explained in more detail in the ‘Basic Configuration’ part of the documentation.
Content Settings – This is where your Content Fields will appear. (Learn about the Content Fields here).
SEO Settings – This appears after the Tag Options to the right. (Learn about the SEO Settings here).
IMPORTANT: I know that for each option I’m sending you to a different part of the documentation. This is because each and every single part of the system is explained in great detail and I don’t want you to get confused. So go ahead and visit the dedicated docs.
Assigning tags to the items
OK, so after we have set up some tags, let’s start assigning them to our items. Navigate to one of the items in your admin. If you don’t have any item yet, go ahead and make one (more information about working with items can be found here).

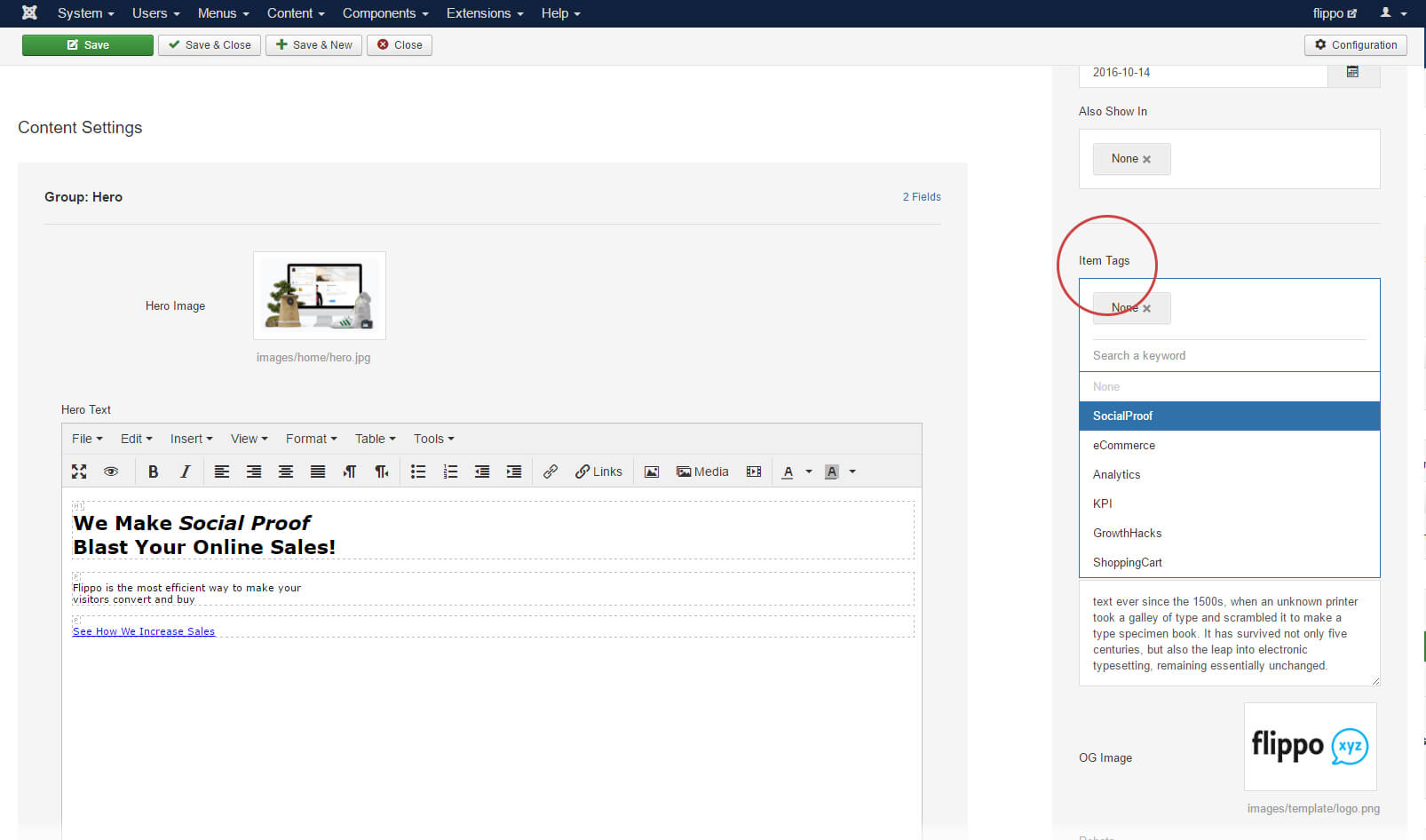
Take a look at the image above. This is an Item view. At the right side, you’ll see a field named “Item Tags". All you need to do in order to assign tags is simply click on this field and select your tags. This field is a multiple selections field so you can select as many tags as you like. You can also search for tags directly from this field; simply start typing the name of the tag. When you’re done, hit the save button. That’s it!
Displaying the tags in the code
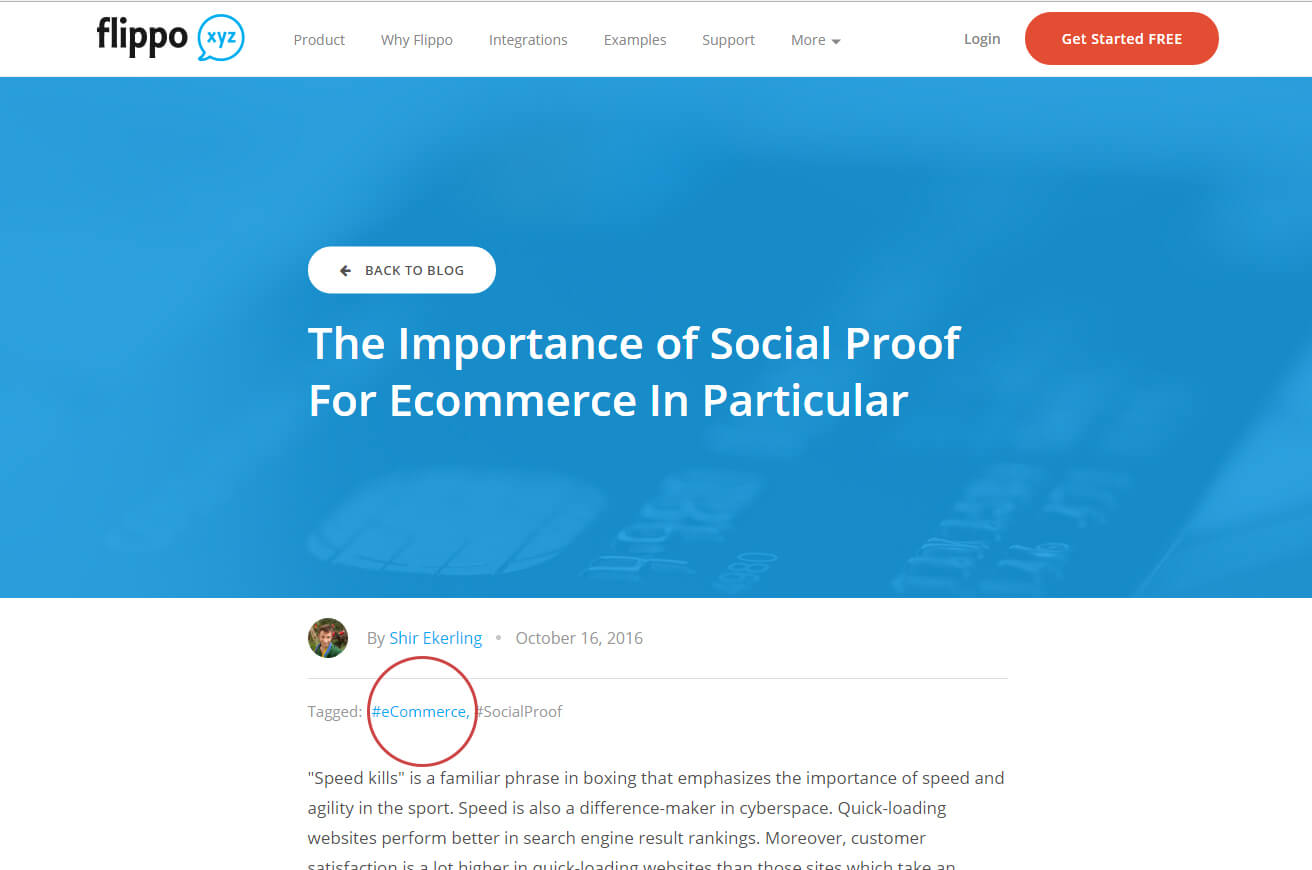
If you are using the Themes Engine to create your own themes and layouts, use the code below to show your tags. Take a quick look at it and I’ll explain it below.
<? php foreach( $this->item->tags as $tag ): ?>
< a class="tag btn" href ="<? php echo $tag->link; ?>" >
<? php echo $tag->name; ?>
< /a>
<? php endforeach; ?>This code is a simple PHP loop that will display all the tags available for the specific item. You can see that each tag will be a simple < a > tag that will have a link to the tag page itself and will display the name of the tag. You have tons of additional data here, and you can access it even if you’re not a developer. You access the tag’s Content Fields using the following code:
<? php echo $tag->fields->{fieldname}->value; ?>Note two things:
- Change the {fieldname} to the actual field name. Learn about the Content Fields here.
- The above code will work ONLY within the loop, in the item view. In the next section of this documentation I’ll explain how to access data on the tag page itself.
You can also access a lot more information by checking out the Power Debugger Plugin part of the documentation to learn how to see and access your data easily even if you’re not a PHP developer.
Accessing data on the tag page
As explained in the previous section, you have A LOT of data available for you, and in the previous section I also explain that you can actually SEE and ACCESS your data easily, even if you’re not a developer, using the built-in Power Debugger Plugin.
The sole difference in accessing the data on the tag page itself and on the item/category and other pages is that on the tag page you’ll use the following code:
<? php echo $this->tag->someData; ?>Note that here, it starts with $this->. Don’t break your head about this, it’s simply something in PHP. You just need to understand that there is a little difference when accessing tags on the tag view, item view, and all the other views. (You can access the tags anywhere).
Tags routing and menu items
You can create specific menu items for specific tags just like you create a menu item for anything else. Just note that you don't have to, since Power Content's router is specifically designed to deal with situations and pages like tags and authors who are usually simple pages without menu items. Learn more about Power Content's Router.
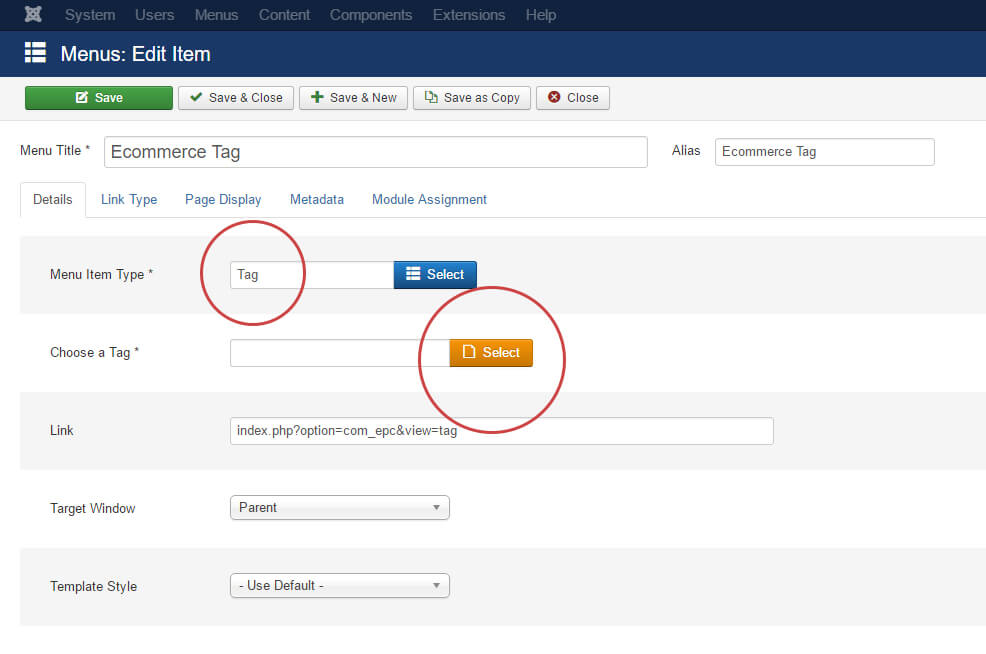
Anyhow, if you still wish to create a menu item for your tags, simply navigate to your desired menu in the Joomla menu manager and click “New” to create a new menu item. You will now need to click the blue "Select Menu Item Type” button. Choose the "Power Content" -> "tag".
Now you will be able to click the orange button that has appeared and choose the tag for which you would like to create the menu item. Check out the image below: