SEO Management
This article will deal with all the aspects of dealing with SEO while basing your website on Power Content.
Important to understand: Power Content supports SEO 100%, so you can achieve all the required actions you will need to do, and more. It also makes this task pretty simple. It has a dedicated view for SEO called “Easy SEO” along with many other features to help you set canonicals, analytics, open graph, microdata, or other custom code and head tags. It also features great performance in page loading speed and friendly URLs. All this is nice and cool BUT, search engine optimization is not an easy task. Your websites won’t “advance” in search engines just because you are using Power Content. It only provides you with all the tools so YOU can perform SEO more effectively, productively, and easily.
This article will cover the following topics:
- Metadata management
- Automatic metadata feature
- Easy SEO view
- Alt, title, microdata, and other codes
- Custom head tags, such as canonicals
This article will NOT cover search engine friendly URLs. You can find information about that in the “Router (SEF URLS)” section of the documentation.
Metadata Management
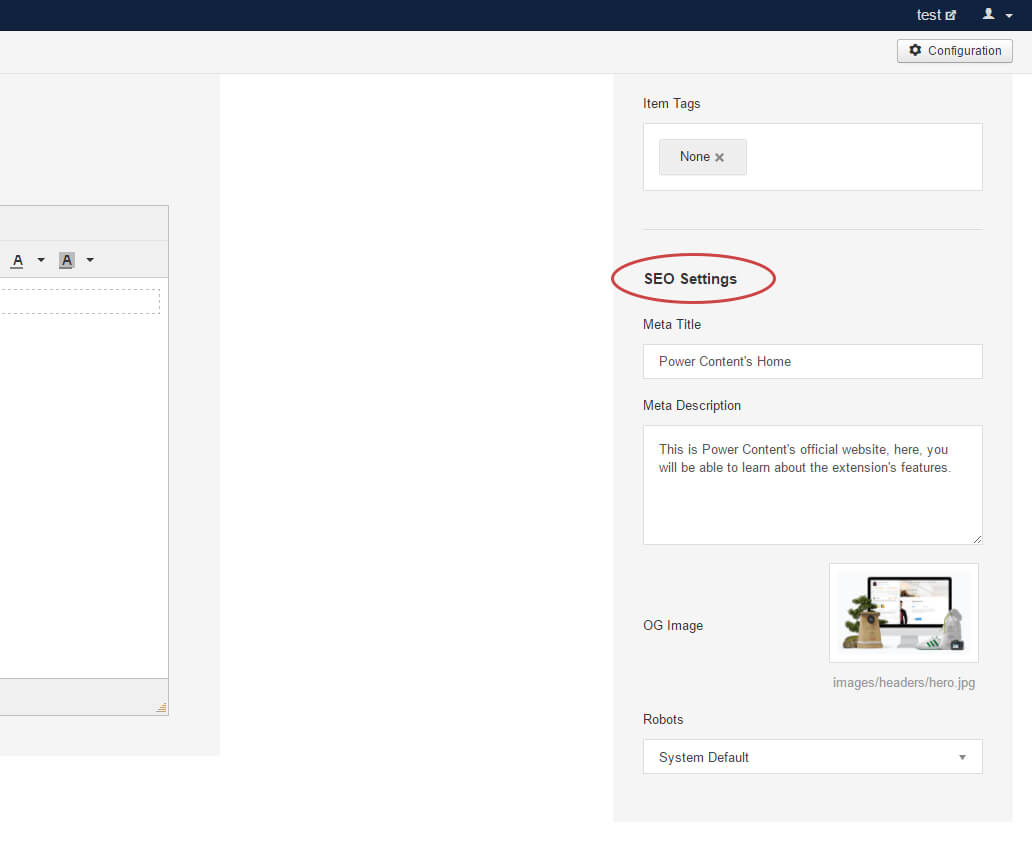
Managing your pages basic metadata (meta title, description, robots, and OG:Image) is done from the editing pages. It is exactly the same for items, categories, authors, and tags pages. To the right of those editing pages in the admin, you will find a gray sidebar. At the bottom of it, you will see the “SEO Settings” title and below that, all the options.
Anything that you put those fields will show up in the code automatically.
Note a few things:
- If you have selected “Include Site Name in Page Titles” in the Joomla Global Configuration, your site name WILL be displayed as such, even if you didn’t insert it here in the field.
- The default option for “Robots” is system default, so if you change the value in the Joomla Global Configuration, Power Content will consider this to be the true value. Note that you can change it however you like in the global configuration without fear; Power Content will consider Joomla’s configuration and not its own so you can go back and forth without needing to change something in Power Content anywhere. It will just work automatically. This option is here so that if you have specific pages you want to “hide” from search engines, you can do that.
- If you set up metadata both from a Menu Item and Power Content, the metadata from Power Content will be shown to search engines and in your code, NOT from the menu item. This is so that metadata management will be easy and consistent. If you don't include metadata from Power Content but do include it from a Menu Item, only then will the metadata from the menu item be shown.
Automatic metadata feature
Power Content has a feature for dealing the metadata for you, of course. If you are an SEO professional or you want the best results for your pages, you shouldn’t use any automatic tools. If you simply want to display metadata but have no power for dealing with it page by page, this feature is here to help.
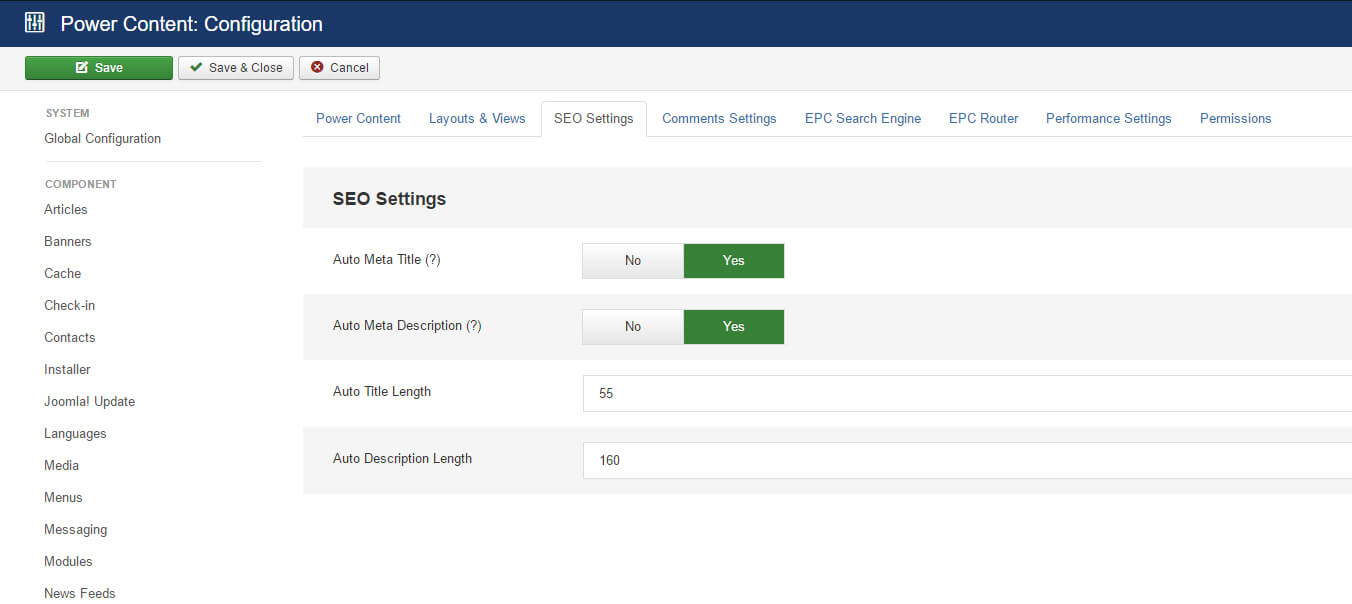
Navigate to Power Content’s configuration by clicking the “Configuration” button from any of Power Content’s views and to go the tab “SEO Settings.”
As you can see, there are a few fields here to set up:
Auto Meta Title – This will take the name of your record (your items, categories, authors, and tags) and will place it as your Meta title.
Auto Meta Description – This will take the content of your page and place it in the Meta description. NOTE: It will only work if you have a content field named “Content.” In the installation of Power Content, there are two default Content Fields that have been set up (you can delete them, create new, or edit them, of course). One of those fields is “Content.” As long as you keep it in the same format: name: “Content” and variable: “content” (more info in the Content Fields part of the documentation), the auto Meta description feature will work. If you change the field’s name or variable, the auto Meta description will not work.
Auto Title Length – Power Content will cut the title at the given length.
Auto Description Length – Power Content will cut the description at the given length.
Easy SEO View
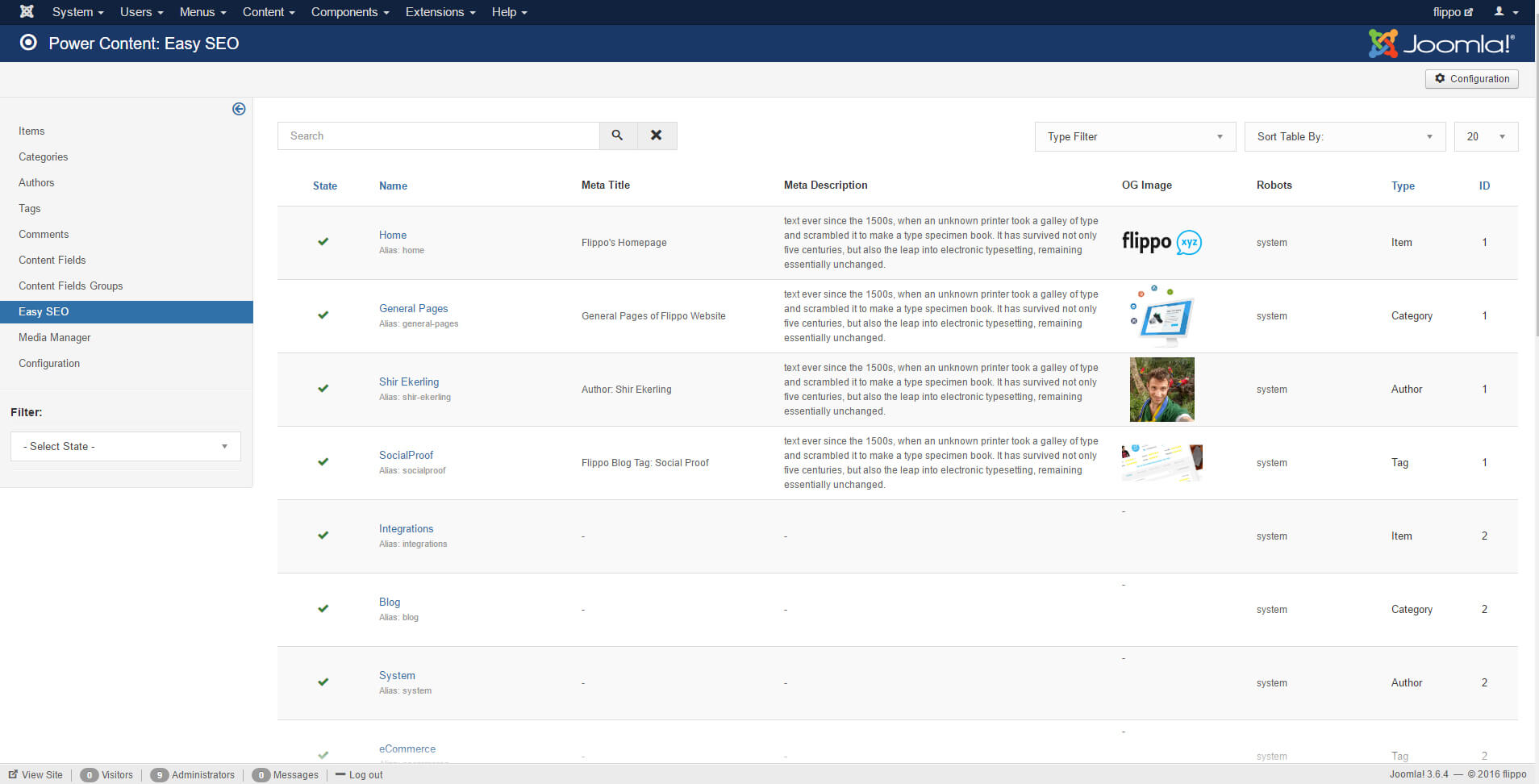
The “Easy SEO” view is accessible from the top menu and the side menu of Power Content. The idea of this view is to basically show you the list of all your pages, whether it’s an item, a category, an author, or a tag.

As you can see, this view lets us see all the metadata for our records, and if we have missed some, we will easily be aware of that and can quickly fix it.
In the picture, I have four records with complete metadata and another four which I “forgot” to add. By going to this view, I can easily see what I have missed and fix it. You can also search for a specific record and filter it to see only items, categories, tags, or authors. By clicking the record name, you will be redirected to the editing page of the specific record to quickly change the SEO settings.
Alt, title, microdata, and other codes
There are a few HTML elements that require some attributes in terms of SEO; for example, images require an “alt” tag and links require a “title” attribute. If you are using editors to insert images, links, and other elements, the editor completely supports inserting any required attributes. You can check out the “Editor (WYSIWYG)” part of the documentation to learn more about the editor.
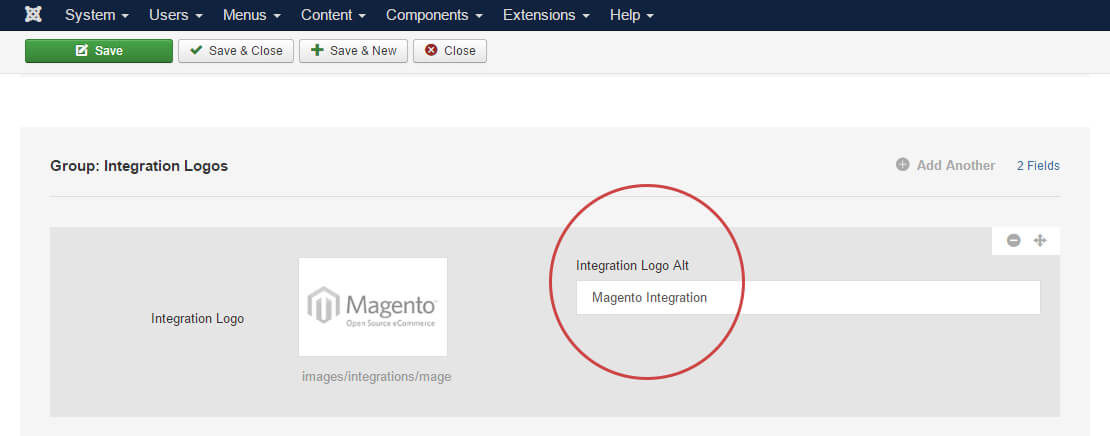
If you are using Content Fields as your data and choose, for example, to create a “Media Field” to select images, simply create another field of type text for the alt attribute. See the image below:

To work with the content fields in the frontend, visit the “Content Fields” part of the documentation. For the sake for this example, I will paste below the code for this specific example:
< img src=”<? php echo $this->item->fields->integration_logo->value; ?>” alt=”<? php echo $this->item->fields->integration_logo_alt->value; ?>”>The same goes for any other type of code you would like to add, microdata or anything else.
Custom head tags such as canonicals
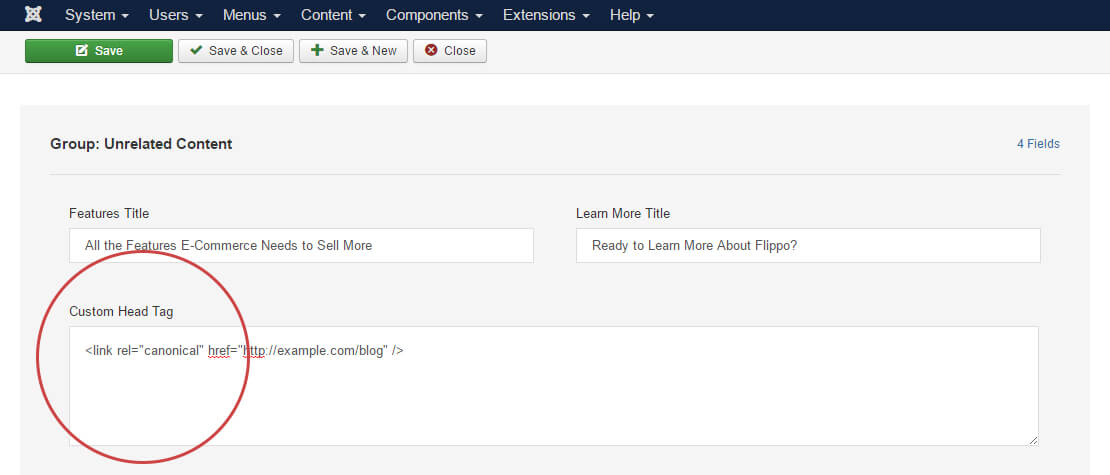
There’s a special content field of type called “head tag”. This type of content field lets you insert whatever code you want directly to the < head > of the document; it can be PHP, JS, HTML, and CSS. To operate the Content Fields, once again, visit the Content Fields part of the documentation. Anyway, take a look at the picture below:

In this example, I have set up a “Custom Head Tag” field type, and placed a code for a Canonical URL inside it. This page will have this canonical tag in the < head > of it. The same goes for any other type of code; it can be a < style > tag for CSS; a < script > for JS; and any other code.
And of course, you can also use this to include Analytics and Analytics specific Goals, Hotjar, Facebook Pixel, GTM, and all other types of marketing tools.