Working With Items
Before we begin: Please note that the "Working with Categories", "Working with Items", "Working with Authors" and "Working with Tags" articles in Power Content's documentation are fairly repetitive since they all operate under the same concepts. Even though the concepts are almost the same, there still are differences in operating them so I encourage you to read them all.
Items in Power Content feature a huge amount of awesome built-in features such as an AJAX voting system, nested AJAX commenting system, many-to-many tags relations, flexible themes engine, multiple categories for each item, custom Content Fields, Plugins, related items, next/previous items buttons, and much more. Those features let us create almost anything that we want, easily.
In this article, we will cover the following topics:
- Setting and configuring items
- Extra Item Features: Voting System, Multiple Categories for item, Next/Previous buttons, and Related Items.
- Accessing item data in the code
- Creating menu items for items

This article will NOT cover the following topics:
- Setting custom Themes to items – To learn how to do this, visit the “Themes Engine” part the documentation.
- Setting Content Fields (Custom Fields) to items – To learn how to do this, visit the “Content Fields” part of the documentation.
- Managing the items SEO – To learn how to do this, visit the “SEO Management” part of this documentation.
- Setting Up Comments – To learn about the commenting system, visit the “Comments Management” part of the documentation.
- Working With Plugins – To learn how to do this, visit the “Plugins” part of this documentation.
Setting and configuring items
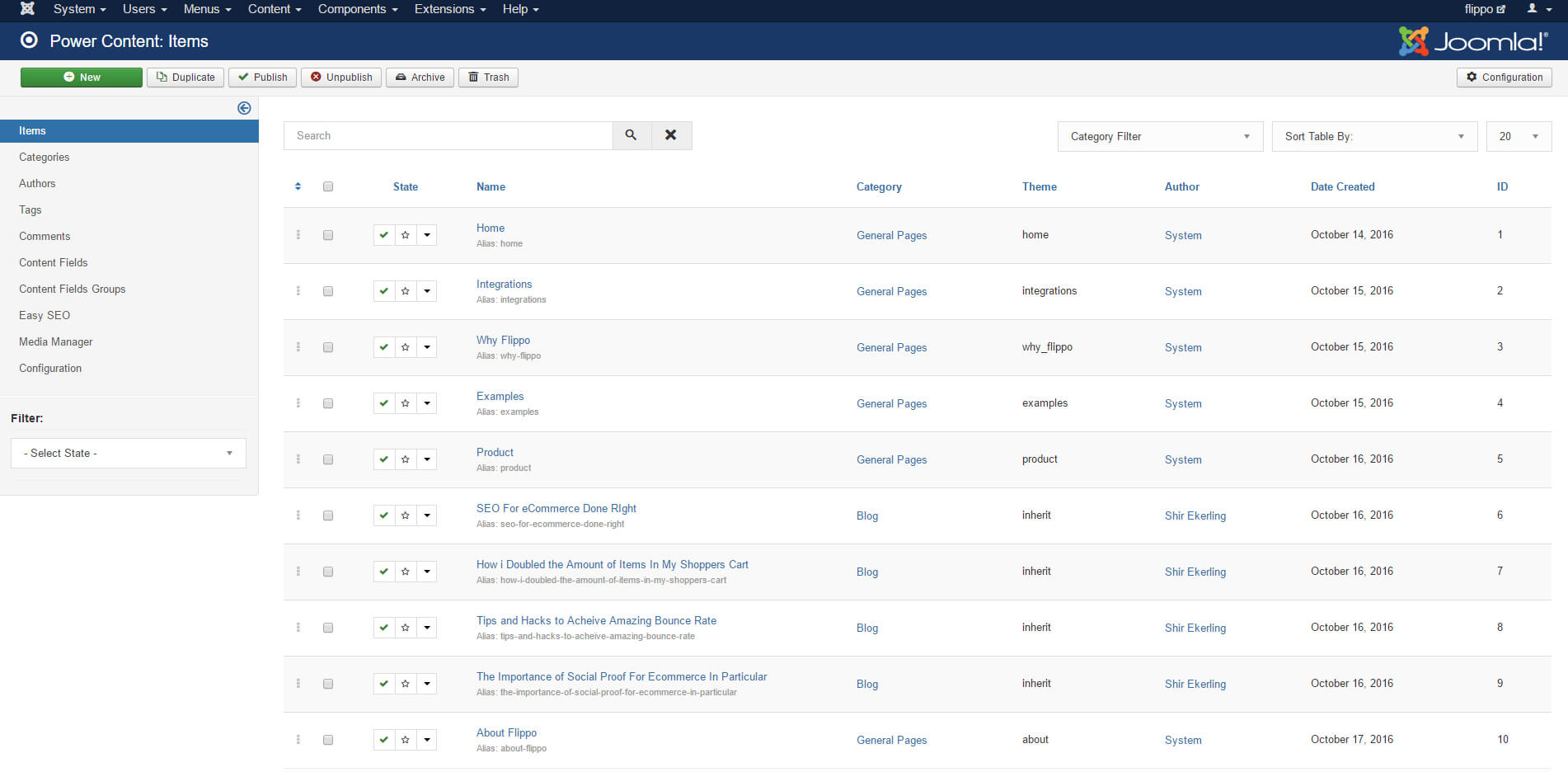
Setting up new items for your website is just like setting up any other type of record. Navigate to the “Items” view from Power Content’s top or side menus.

In the above image, you can see the “Items” view. In this view, you can see the list of all of your website’s items. You can search for specific items using the search bar, sort the items by clicking the table’s blue headers, and filter items by categories and states. In this view, you will also be able to quickly see the name, alias, category, theme, author, date, and ID of each item of your website.
Let’s create an item. Click the green “New” button.

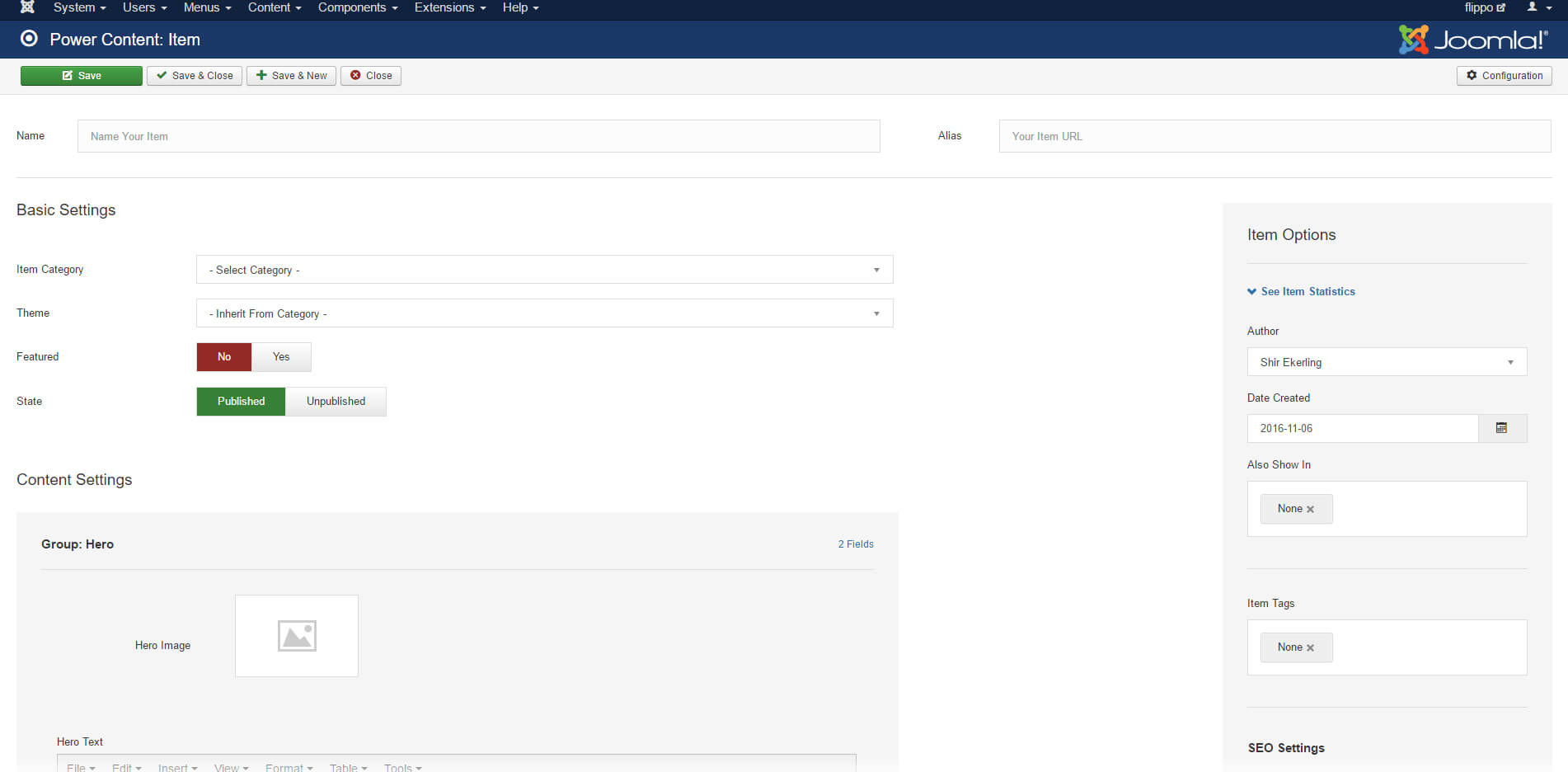
Just like in most of the other record types in Power Content, you’ll have five sections of information to fill out:
Name & Alias – The name is the name of this item that will be displayed in the frontend, and the alias will be the part in the URL that corresponds to this specific item.
Basic Settings – This is where you choose the theme for this item (learn about themes here) and the state (published/unpublished) of the item. Here, we’ll also assign this item with a category. (More info about categories here). And, you’ll choose whether or not the item is featured. Featured items can be ordered first, excluded, included only, and more while displayed in the lists views.
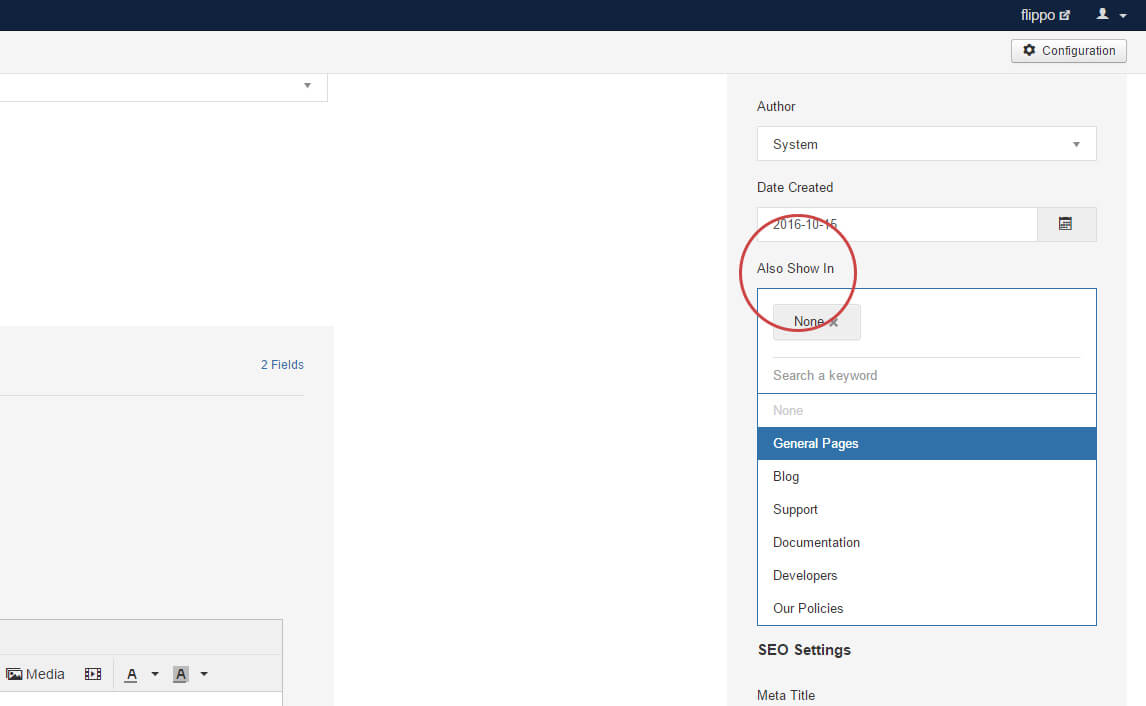
Item Options (the gray sidebar) – This part is a bit different than in the categories, authors, and tags views. Here, we’ll first have the “See Item Statistics” button, which, when it’s clicked, will display the amount of views this item has, its up votes and down votes. This button can be hidden from Power Content’s Configuration. Below, there’s the creation date of the item; the default is today (the actual day this item is created on). At any time, you can change it. After that, there’s the “Also Show On” field, where you can choose to display this item in additional categories besides the main one. More information is available in the next section of this documentation. Below, there’s the “Item Tags” field, where you assign this item with tags. (More information about the tagging system here).
Content Settings – This is where your Content Fields will appear. (Learn about the Content Fields here).
SEO Settings – This appears after the tagging field to the right. (Learn about the SEO Settings here).
You may have noticed that in the picture, under “Content Fields”, there are fields that you don’t see in your installation, and that is because in the website I took this screenshot from, I have set up different Content Fields. You can (and should) do this also, according to your needs. Learn about Content Fields here.
IMPORTANT: I know that for each option I’m sending you to a different part of the documentation, and this is because each and every single part of the system is explained in great detail and I don’t want you to get confused. So go ahead and visit the dedicated docs.
Extra Item Features: Voting System, Multiple Categories for item, Next/Previous buttons, and Related Items
In this section, I’ll explain some cool features that Power Content’s items have. Just note something important: In any of those features, there will be some PHP code you need to write or copy. This will work, but the data that you will see here is basic data, and each of those features contains TONS more data and stuff you can display and do.
To really find out the available data for you, not only here but everywhere in Power Content, learn how to use the awesome Power Debugger Plugin that comes built in with Power Content’s installation. You don’t need to be a developer do to that and it will make your life 10 times easier.
Voting system
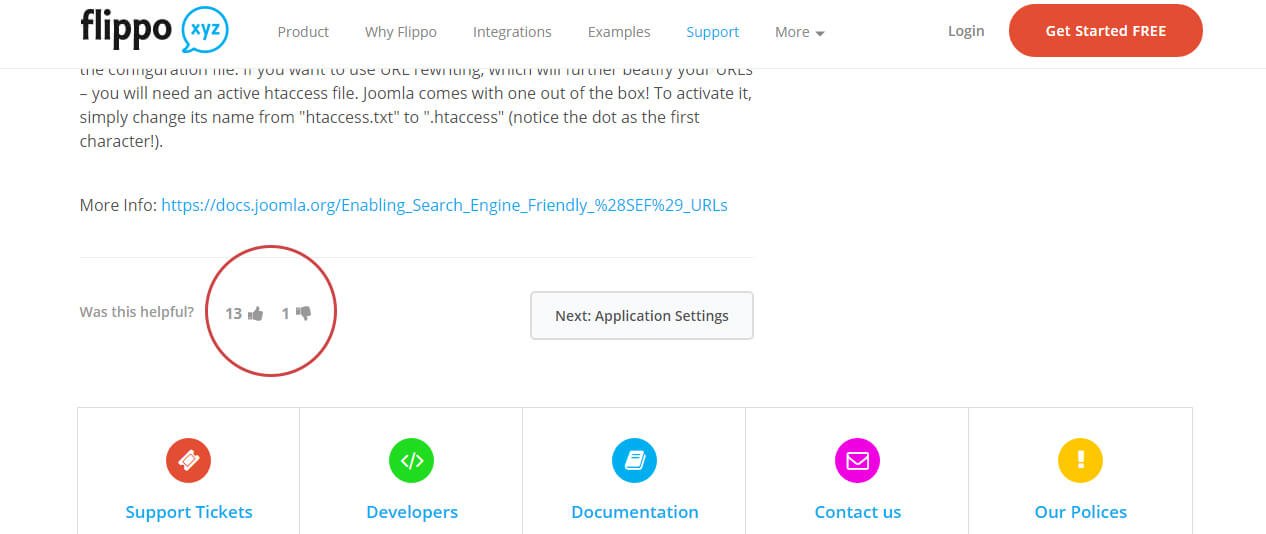
Power Content features a built-in voting system for your items, where users can vote “up” and “down” if they have liked the item or not.

If you’re using the Themes Engine for your layouts, you will need to put in the code that creates this voting feature. Navigate to:
root/components/com_epc/views/item/tmpl/default.php
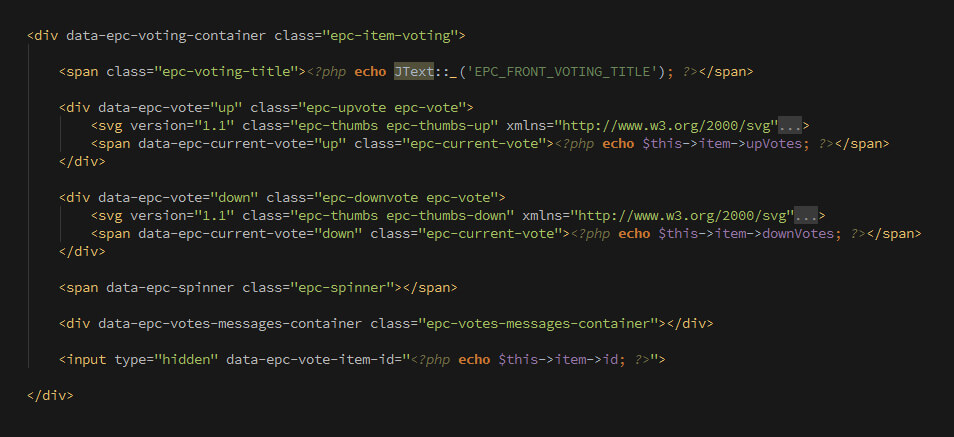
In lines 131 to 204, you’ll see the following chunk of code:

This is the HTML structure for the voting feature. I’ll explain what you see there:
First, there’s the entire div that contains the voting feature and it has the class, “.epc-item-voting” as well as the data attribute, “data-epc-voting-container”. First thing inside this container is a span that represents the title “Was this Helpful?” Right after, the div containing the “up vote” and then the “down vote”. Note that the thumbs up and thumbs down are inline SVG elements. You can change it to actual images or font icons, no problem. After the up and down votes, there’s the container for the spinner (if you choose to disable Power Content’s CSS in the config, you won’t see any spinner since it’s a CSS animation). Below the spinner is a container to show messages, such as, “Thanks for voting!” or “Voting Failed!” And the last element in this container is an input containing the ID of this specific item.
IMPORTANT: You can change, rename, move, and basically do whatever you like to this HTML, so it fits your website and your design. However, two important things that you MUST keep are all the data-attributes on the elements (the JavaScript that is responsible for the voting will be looking for those data-attributes in order to function properly) and the input containing the ID of this item. Note that this input is of the “hidden” type, so it won’t be shown anywhere in your webpage.
Another important thing you should know: The votes are loaded both with PHP AND as you can see in the following lines:
<? php echo $this->item->downVotes; ?>
// AND
<? php echo $this->item->upVotes; ?>And, with AJAX, on page load. The reason for that is that if your cache is activated, Joomla will display a static HTML, without any PHP processing. Thus, an amount of votes different than the actual votes will show, until the cache is cleared. Loading the votes with AJAX ensures that the number of votes appearing is ALWAYS the right number.
Multiple categories for item
In the items editing and creation page, at the right gray sidebar, there’s an options named “Also Show On”. Clicking this will show a dropdown of your website’s categories. This field is a multi-selection field, you can choose as many categories as you like here. After choosing the categories you wish, this particular item will be displayed also in the categories you have selected here, and not only his “main” category.

Next/Previous Buttons
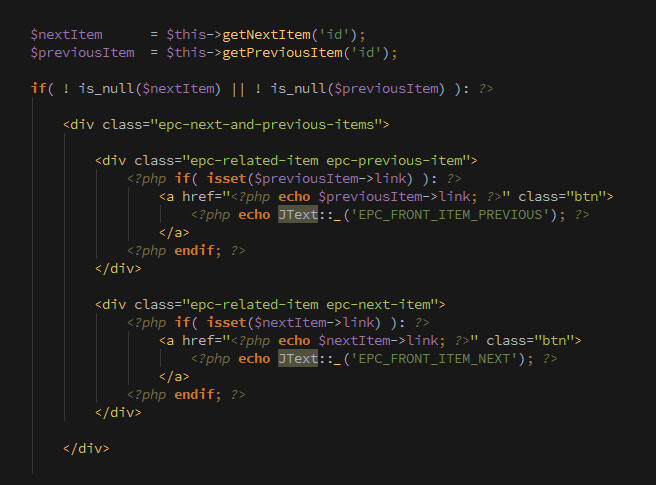
In Power Content’s items, you can set up the “Next” and “Previous” buttons. Clicking them will take the user to, well, the next and previous items. Power Content lets you decide what next and previous mean. You can choose to show next and previous by ID, by date, or by ordering. Take a look at the following code and I’ll explain:

Those lines are 233 to 255 in
root/components/com_epc/views/item/tmpl/default.php
You can simply copy them to your own theme and modify as you like. But, I also encourage you to understand them, so let me explain:
In the beginning you can see some PHP stuff. Actually, I could have written this in a way that would be more understandable for people who don’t know PHP, but doing so would have compromised the performance a little bit so I’ve decided not to.
Basically, what this chunk of code does is check if this item has a next or a previous by ID (note that it can be the first or the last item; in that case it won’t have next or previous). If there is, it will show a button linking to the next and previous items. Take a look at the picture below to see how it actually looks on my website:

In this particular website, I’m only showing a next button with the name of the next item. (I’m not showing a previous because I wanted the voting feature to the left, and placing a previous button in a different location would not make sense.)
To choose what type of previous and next you wish to display, take a look at the first two lines of the code picture. You’ll see the following PHP:
$nextItem = $this->getNextItem(‘id’);
$previousItem = $this->getPreviousItem(‘id’);To bring the next and previous by order, we will simply replace the (‘id’) with (‘order’) and we can also put in (‘date’).
Related Items
Power Content items has a feature of displaying related items from the category. In order to do that, take a look at lines 210 to 229 in
root/components/com_epc/views/item/tmpl/default.php
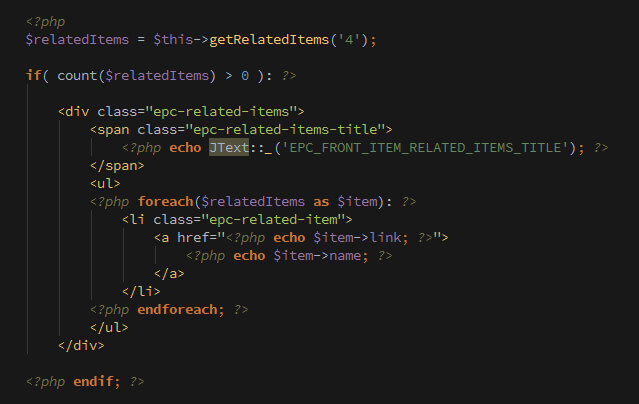
You will see the following code:

As you can see, the first line after the opening of the PHP tags is the line that actually calls the array of related items. You may have noticed the number 4 in the parentheses; this is the limit for the amount of related items we wish to display. You can change the number however you like.
After that, there’s a simple check to make sure there are more than zero related items. And then, the HTML builds how those related items will look on our website. Note that there’s a PHP loop there that displays the items. If you have no idea what that means, just keep it like that but note the following: this loop brings the link and the name of the item to build a link tag. There’s a lot of more data to use, for example: $item->category->name, $item->author->name, and a lot more. To see all of the data, use the Power Debugger Plugin I mentioned earlier.
Accessing item data in the code
As you can see in the default theme:
root/components/com_epc/views/item/tmpl/default.php
To access the data in the item view, you will do the following PHP commands:
<? php echo $this->item->name; ?>
<? php echo $this->item->link; ?>
<? php echo $this->item->author->name; ?>
<? php echo $this->item->category->alias; ?>You can also access TONS of other information, such as the category data, Content Fields data, author data, tags, and much more. Check out the Power Debugger Plugin part of the documentation to learn how to see and access your data easily even if you’re not a PHP developer.
When items are shown in different views, such as in the Power Content’s Item Module, on categories, tags, authors, and search results, they will be inside a PHP loop. Then, you access the data in exactly the same way, just without the $this part of the PHP command. For example:
<? php echo $item->name; ?>
<? php echo $item->author->name; ?>You can identify loops when you see the word “foreach”. For example:
<? php
foreach( $this->category->items as $item ) {
echo $item->name;
echo $item->category->name;
}
?>The specific loop will bring us all the items of a specific category, in a category view, and will display the item name and then the item's category name.
Creating menu items for items
Creating menu items for Power Content’s items is done exactly the same as for any other component in Joomla. Beforehand, I’ll advise you to read and understand Power Content’s Router, since it’s reducing the need for endless menu items.
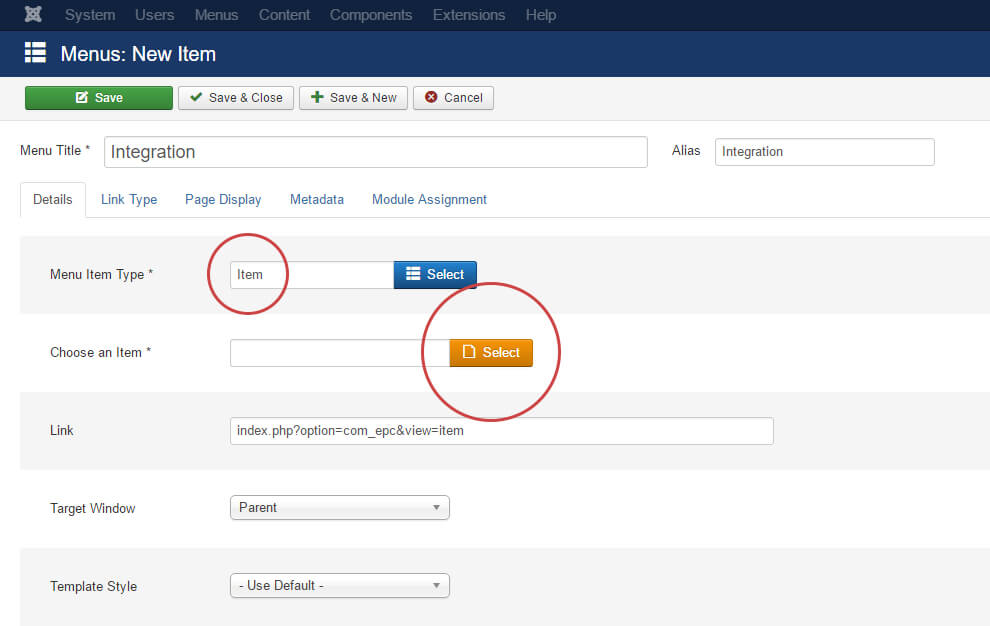
In order to create a new menu item for one of our items, go to the Joomla Menu Manager, navigate to your desired menu, and create a new menu item. Now, click the blue “Select Menu Item Type” button and choose “Power Content” -> “Item”.
Now you will be able to click the orange button that has appeared, and choose the item you would like to create the menu item for. Check out the image below: