Working With Authors
Before we begin: Please note that the "Working with Categories", "Working with Items", "Working with Authors" and "Working with Tags" articles in Power Content's documentation are fairly repetitive since they all operate under the same concepts. Even though the concepts are almost the same, there still are differences in operating them so I encourage you to read them all.
Just like many other CCK extensions, Power Content lets you assign items to specific authors. The main difference is that, unlike many other CCK extensions, in Power Content, the author display in the frontend is a view of its own, and it has its own MVC set, allowing the author pages to be powerful just like categories, items, and other records. Tags can have Plugins, Content Fields (custom fields), Themes, Pagination, their own SEO Settings, and more.
This article will cover the following topics:
- Setting up new authors
- Assigning authors to items
- Displaying the author information in the code
- Authors routing and menu items


This article will NOT cover the following topics:
- Setting custom Themes to author pages – To learn how to do this, visit the “Themes Engine” part of the documentation.
- Setting Content Fields (Custom Fields) to author pages – To learn how to do this, visit the “Content Fields” part of the documentation.
- Managing the Author pages SEO – To learn how to do this, visit the “SEO Management” part of this documentation.
- Setting pagination to Author pages – To learn how to do this, visit the “Pagination Options” part of this documentation.
- Working with Plugins – To learn how to do this, visit the “Plugins” part of this documentation.
Setting up new authors
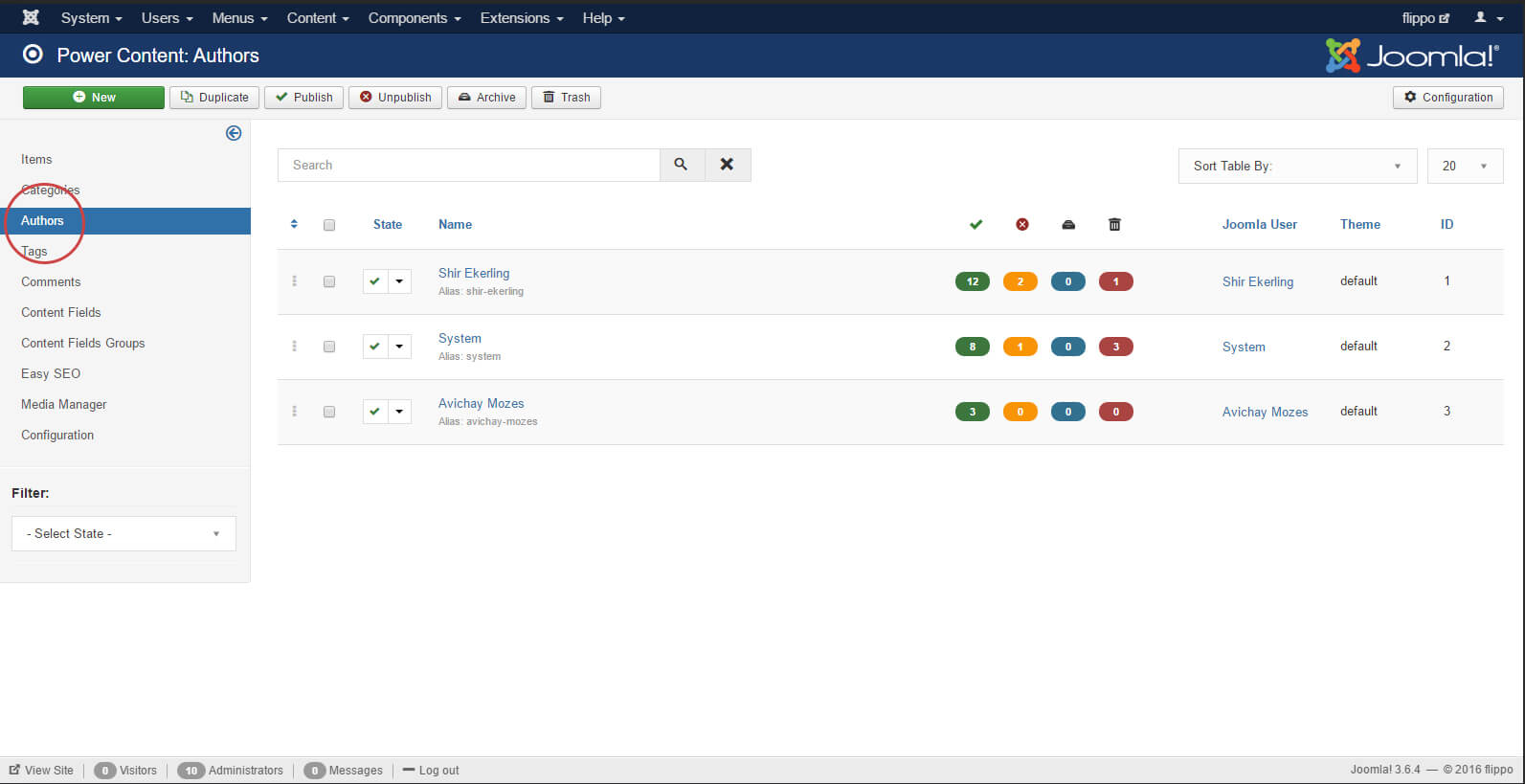
Setting up new authors for your website is just like setting up any other type of record. Navigate to the “Authors” view from the Power Content top or side menu.

As you can see in the image, in the authors view you will be able to see all the available authors that you have on your website, some statistics about their items, their connected Joomla user, alias, theme, and ID. From this view, you can also create new, duplicate, delete trash, and archive authors, as well as search and sort for specific authors.
Important to understand: There can’t be an item without an author. If you don’t have any author set up in Power Content and you go and try to create a new item, an author will automatically be created for you with the details of the user who is currently logged in and creating the new item.
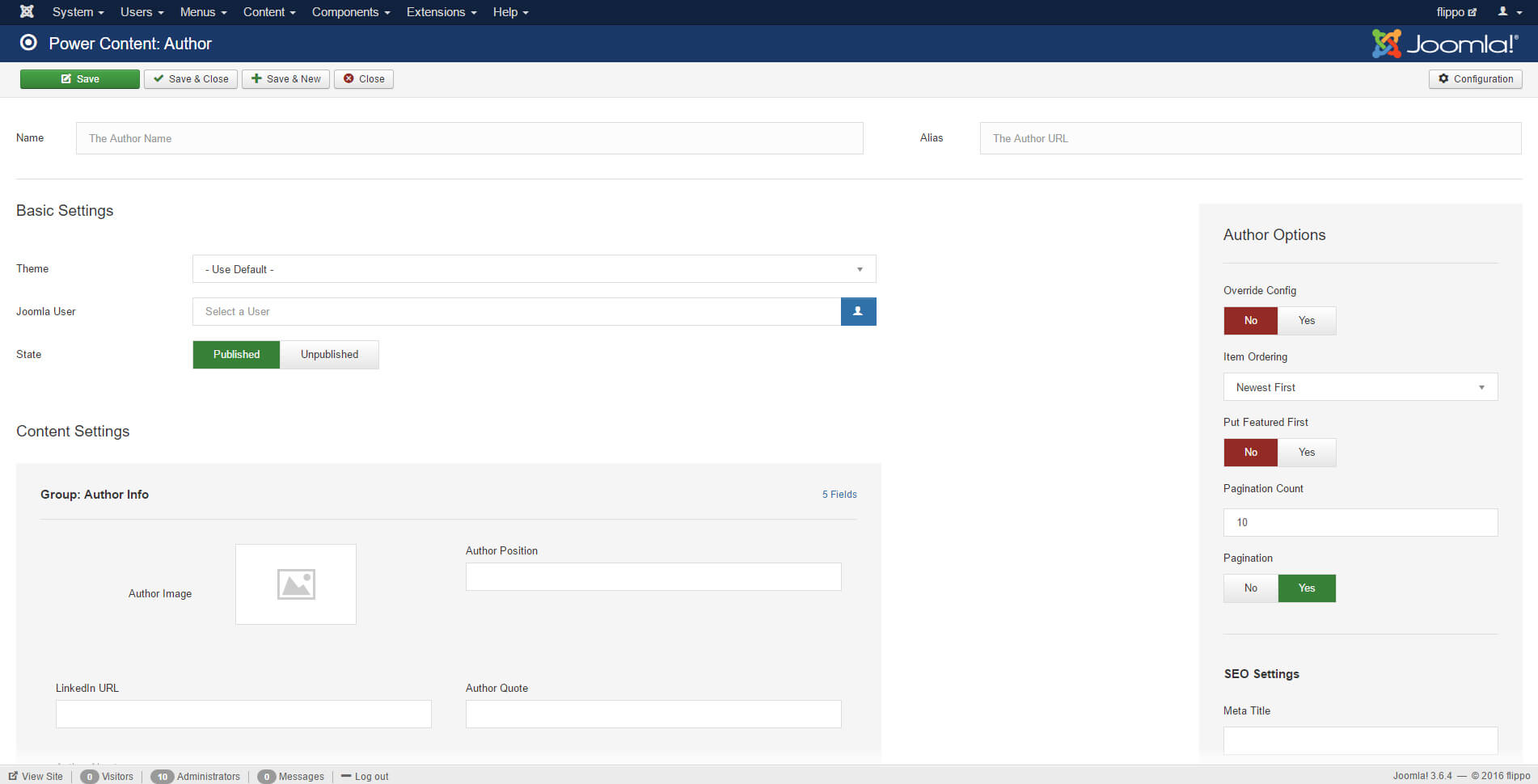
Let’s create a new author: Click the green “New” button and take a look at the picture below:

Just like in most other record types in Power Content, you’ll have five sections of information to fill out:
Name & Alias – The name is the name of the author who will be displayed in the frontend, and the alias will be the part in the URL that corresponds to this specific author.
Basic Settings – This is where you choose the theme (learn about themes here) and the state (published/unpublished) of the tag. Another option here is to connect this new author to a Joomla user, and this option is mandatory. Any Power Content author must be connected to a Joomla user.
Tag Options (the gray sidebar) – Here you will set three things: 1. If you wish to override the config settings (learn about the config here); 2. The pagination settings of the author (learn about the Pagination feature here); and 3. The ordering of the items that will be shown in the list of the author view, “Item Ordering”. This is also explained in more detail in the ‘Basic Configuration’ part of the documentation.
Content Settings – This is where your Content Fields will appear. (Learn about the Content Fields here).
SEO Settings – This is after the Tag Options to the right. (Learn about the SEO Settings here).
You may have noticed that in the picture, under “Content Fields”, there are fields that you don’t see in your installation. That is because in the website I took this screenshot from, I have set up different Content Fields. You can (and should) do this also, according to your needs. (Learn about Content Fields here).
IMPORTANT: I know that for each option I’m sending you to a different part of the documentation; this is because each and every single part of the system is explained in great detail and I don’t want you to get confused. So go ahead and visit the dedicated docs.
Assigning authors to items
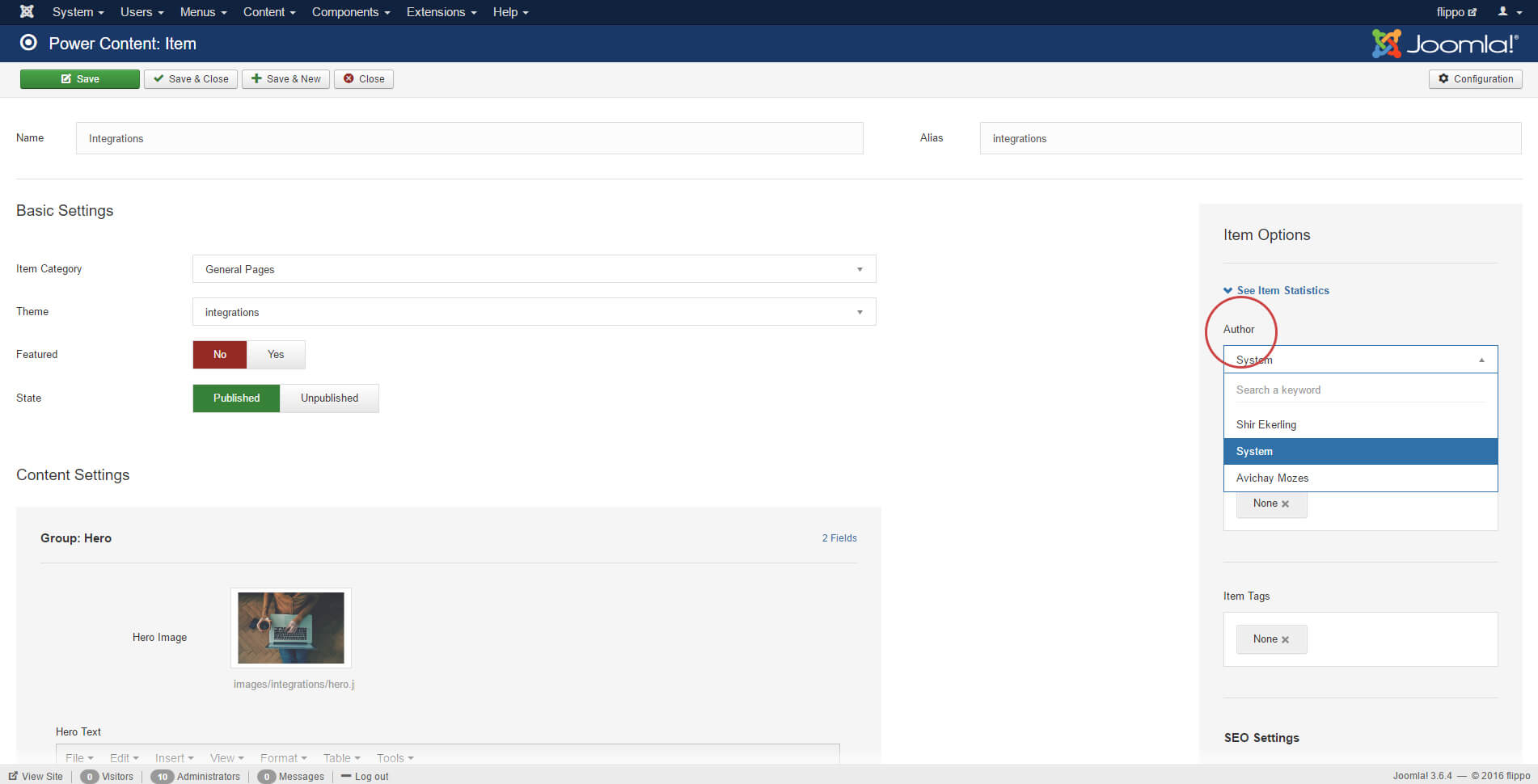
After we’ve set up an author (or authors), we can now assign them to our items. Note that the default author for items you create is you. If you are logged in with a user who is connected to a Power Content author (as explained in the previous section), this user is the one who will automatically be selected in the author field. You can change that at any time.

As you can see in the image, this is an item editing page. To the right, at the top of the gray sidebar there’s a field called “Author”. Clicking that field will open a drop down list with all of the authors you have set up in Power Content (I repeat: the default author that is selected is the user who is correctly logged in and editing this page). Simply select an author from this list and hit the save button. That’s it! We’ve assigned an author to an item.
Displaying the author information in the code
There are many places where you can access and show authors information:
- Wherever you display items (can be on a category view, a tag view, items module, search results…)
- On an author view, of course
- With the authors module (Learn about Power Content modules here).
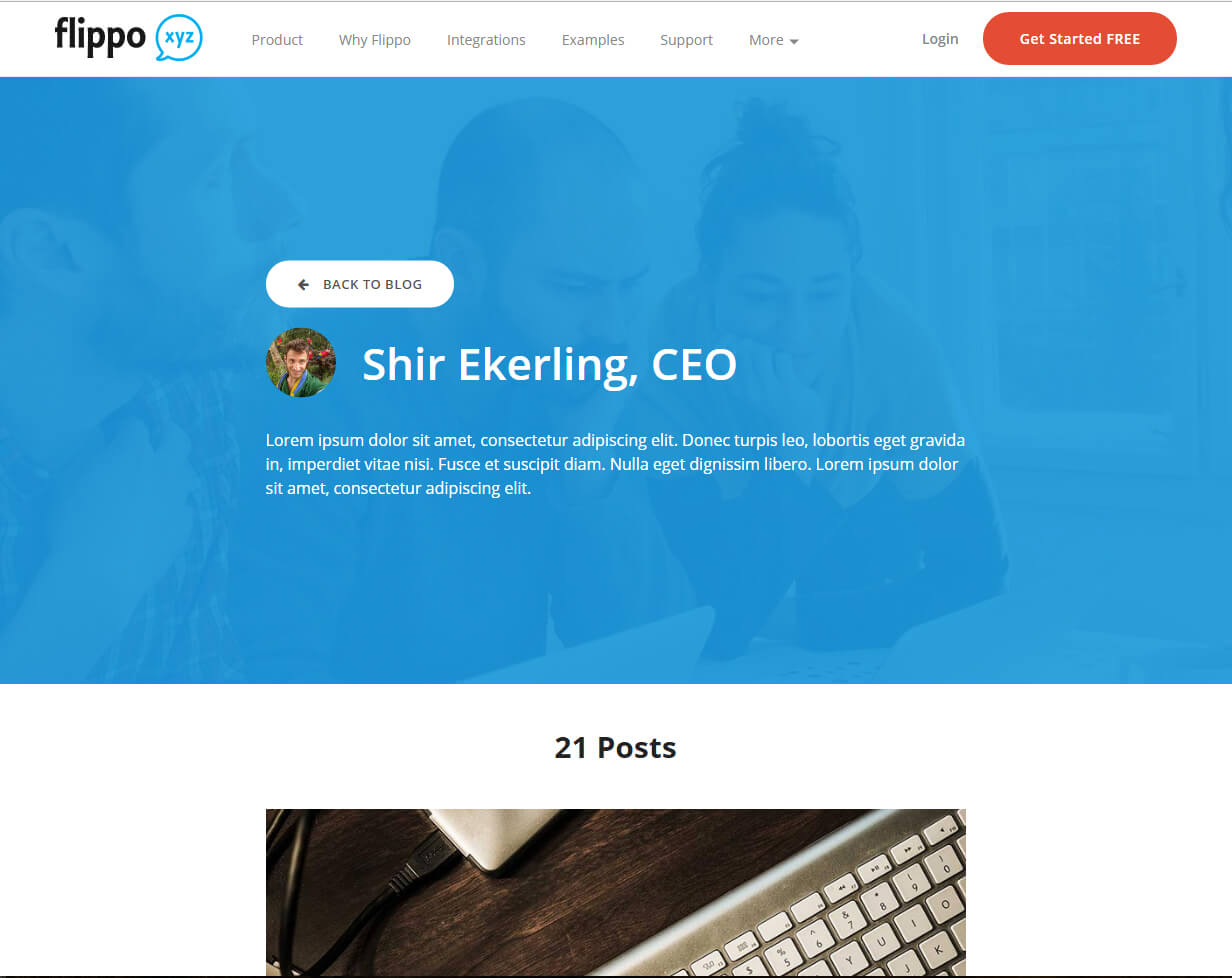
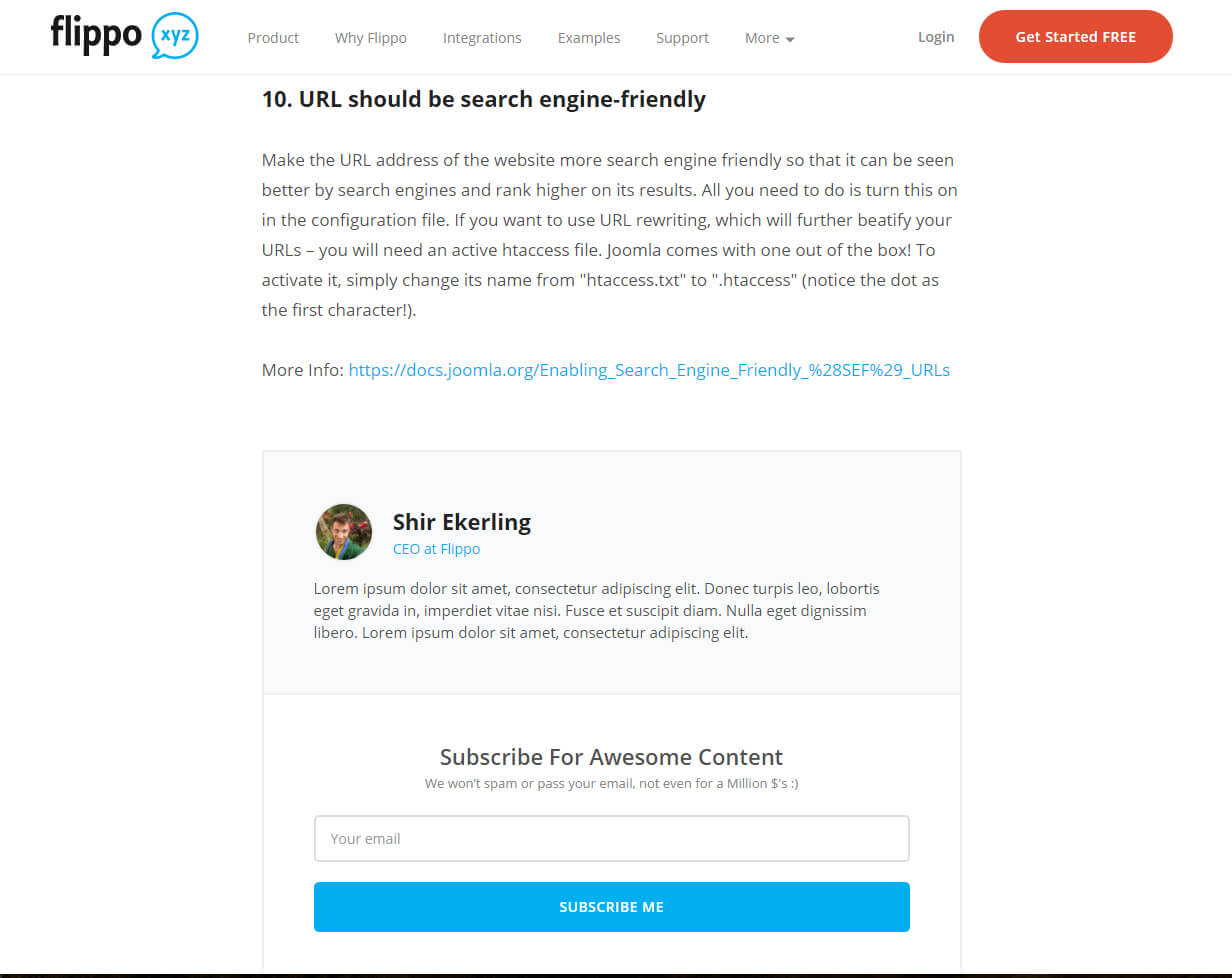
In the beginning of this documentation, I’ve attached two images; one is showing an author view, with the author items, and the second is an author information box inside some blog item. You can also show your authors (as mentioned above) in other views, such as categories and tags, wherever you have items showing.
If you are using the Themes Engine to create your own themes and layouts, I’ll show you an example of accessing author data below:
When accessing the data in an author view, we’ll use the following code:
<? php echo $this->author->{theData}; ?>{theData}, should be replaced with the actual property name that we wish to access, for instance: name, alias, id, fields, and so on. For example:
<? php echo $this->author->name; ?>
<? php echo $this->author->fields->{fieldName}->value ; ?>In the above example, we will replace the {fieldName} with the actual Content Field we are trying to access. Information about how to do this can be found in the “Content Fields” section of this documentation.
When accessing the author data in other layouts, such as categories, tags, or search results, it will usually be inside a PHP loop that displays a list of items. For example:
<? php
foreach( $this->tag->items as $item ) {
echo $item->name;
echo $item->author->name;
}
?>The piece of code above will bring us all the items of a specific tag and will display the item name and then the item's author name.
You can also access TONS of other information; check out the Power Debugger Plugin part of the documentation to learn how to see and access your data easily even if you’re not a PHP developer.
Tags routing and menu items
You can create specific menu items for specific authors just like we create a menu item for anything else. Just note that you don't have to, since Power Content's router is specifically designed to deal with situations and pages like tags and authors that are usually simple pages without menu items. Learn more about Power Content's Router.
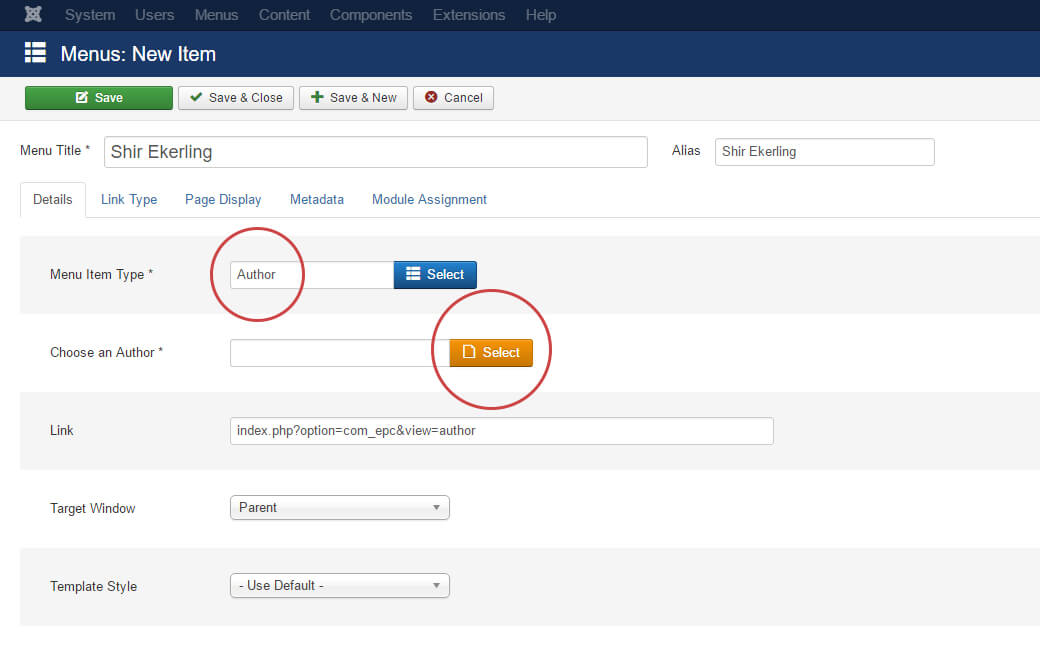
If you still wish to create a menu item for your authors, simply navigate to your desired menu in the Joomla menus manager and click “New” to create a new menu item. You will now need to click the blue button, "Select Menu Item Type”. Choose "Power Content" -> "author".
Now you will be able to click the orange button that has appeared, and choose the author for whom you would like to create the menu item. Check out the image below: