Power Content Plugins
This article will deal with Plugins in Power Content in general, what they do, and how we work with them as users. It will not deal with Plugins development and API; for this, visit the “Plugins API” section of the documentation.
This article will cover the following topics:
- What are Power Content Plugins and how do they affect my website?
- How do I use the plugins in the Admin?
- How do I use the plugins in the frontend?
What are Power Content Plugins and how do they affect my website?
Almost any part of Power Content can be extended using plugins. Developers can create them just as they create regular Joomla plugins using the Plugins API. Installing a Power Content plugin is exactly the same as installing any other Joomla plugin. The plugins have several ways of affecting your website: they can add tabs to the editing pages of your items, categories, and other views, or they can simply affect something in the saving/displaying or processing part. This depends on what the type of the plugin is, its functionality, and what the plugin developer has chosen his plugin to do. In the next two sections, I’ll explain the basic concept of how plugins will appear on your admin and website. Bear in mind that developers can do almost whatever they want so not all plugins will work like this.
How do I use the plugins in the Admin?
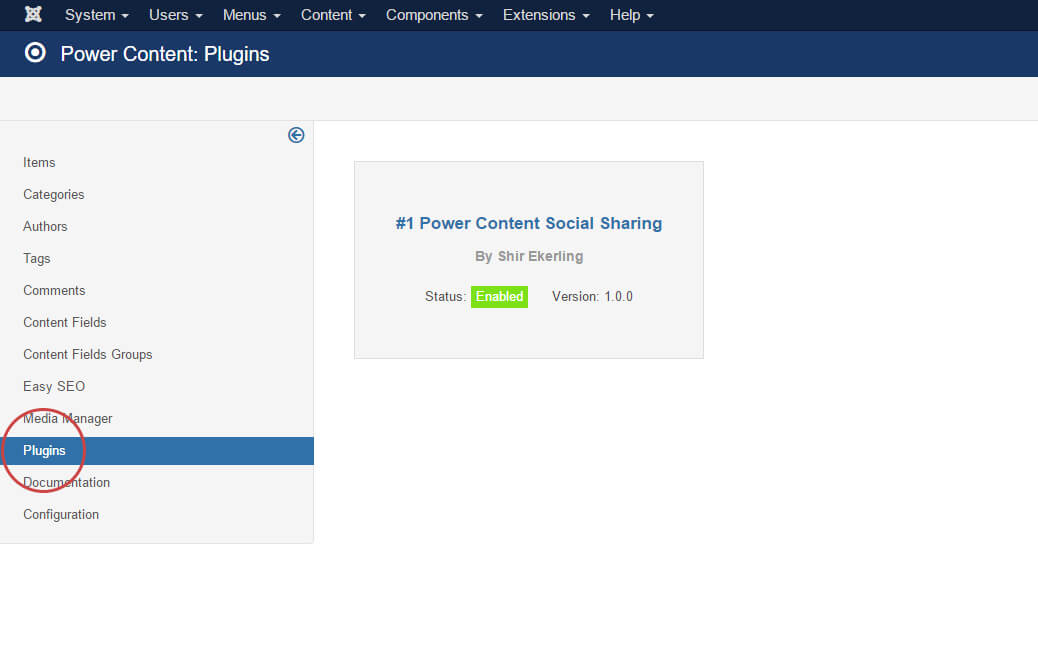
First thing is first – Power Content has a Plugins view in the admin, where you can see all the installed Power Content plugins on your website. You will be able to see their name, author, version, and if they are enabled or disabled.

As you can see in the picture, there is one built-in Power Content plugin that comes with the installation of Power Content and this is the Power Content Social Share Plugin. If you install other plugins from other developers, they will appear right next to it. Clicking the gray box with the plugin’s info will take you to the plugin parameters. The plugin’s parameters work exactly the same as any other Joomla plugin, and you can also reach those by going to “Extensions -> Plugins -> Plugin name”.
There’s a dedicated section for how to work with the Power Content Social Share plugin so if you wish to know more about it, visit this page.
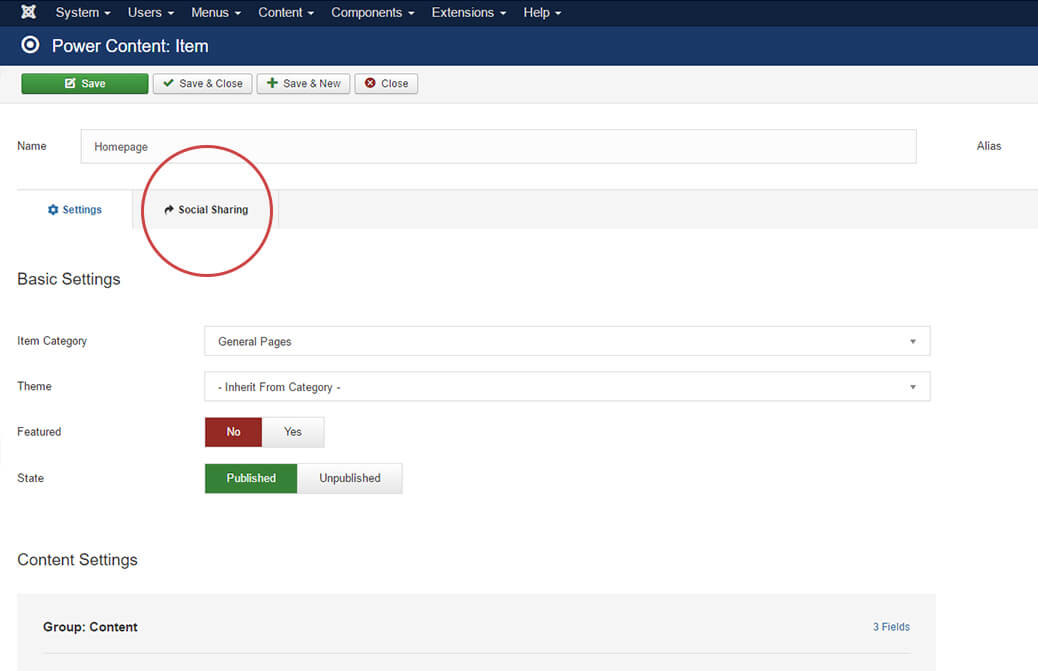
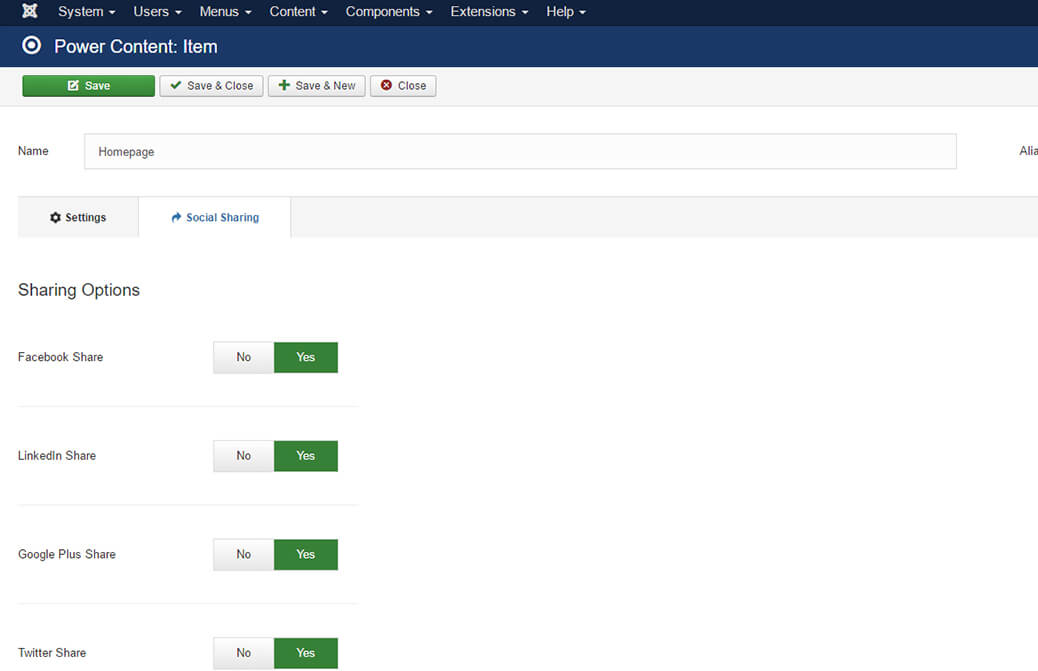
There’s another important dimension to the plugins. As I mentioned earlier, plugins can add tabs to your editing pages in the admin and extend the basic functionality of Power Content. This looks like this:


As you can see in the images, the plugin has added a new tab that contains options to set up share buttons for Facebook, Google Plus, Twitter, and more. Those fields are saved regularly, and you work with them just like you work with any other field in the admin.
How do I use the plugins in the frontend?
Basically, it’s the developer’s role to set up the functionality of the plugin in the frontend, and you will just need to display them. The default theme that is loaded with Power Content displays all the plugins at once. If you create your own theme using the “Themes Engine” you can copy the code from the default theme, or, if you have a specific plugin that you want to display somewhere, you can just copy and paste the following code:
<? php echo $this->item->plugins->socialsharing->value; ?>Let’s review this piece of code: At the beginning and the end we open and close PHP tags:
<? php /* here goes code */ ?>Inside, we call the plugin for the specific record type we are working on: $this->item. It can also be $this->tag or $this->category or $this->author, depending on the view you are working on. Next we have plugins->, which simply calls on all the available Power Content plugins, and then we access the plugins we wish to display with: socialsharing->value. It looks like this:
<? php echo $this->typeOfRecord->plugins->pluginName->value; ?>Let’s have a little simulation: Let’s assume we have a gallery plugin called “supergallery” and we want to display it in a category. We will go like this:
<? php echo $this->category->plugins->supergallery->value; ?>That’s it! We have the plugin on our website! In a real case scenario, to display the Social Share plugin, we will go as mentioned above:
<? php echo $this->item->plugins->socialsharing->value; ?>