Power Debugger Plugin
HEADS UP! If you’re not a developer, some of this may confuse you a little, but keep on reading. Next sections shows a very simple explanation written exactly for non-developers, so don't quit just yet, be assertive and keep on going, mastering this will help you a lot in your future projects.
Power Debugger is a built-in plugin that comes with Power Content installation. This plugin is basically designed for developers and they will make the most out of it. But, users who are not developers but who are assertive will also find tremendous use for this plugin.
What it does is basically show you, in a visual and understandable way, the data available for you on your website. For instance, accessing the item name in the item view will be done like this:
<? php $this->item->name; ?>The object, $this->item, has tons of other properties and methods, such as: dateCreated, getRelatedItems(), getNextItem(), fields, category, author, tags, plugins, and much more.
Some of them are objects or arrays themselves, that have additional properties and methods of their own. The plugin is based on the open source PHP library KINT. More info here: https://github.com/raveren/kint
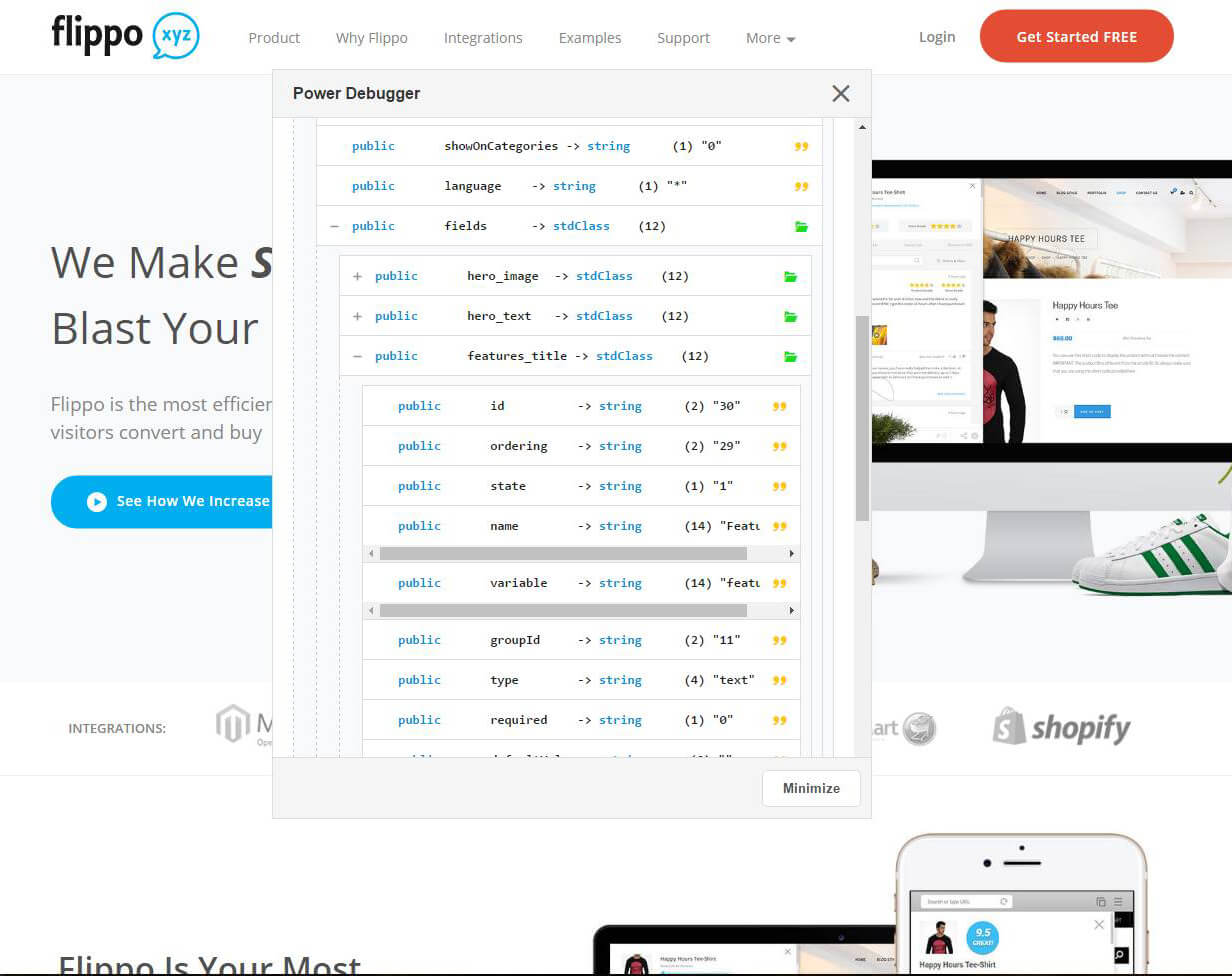
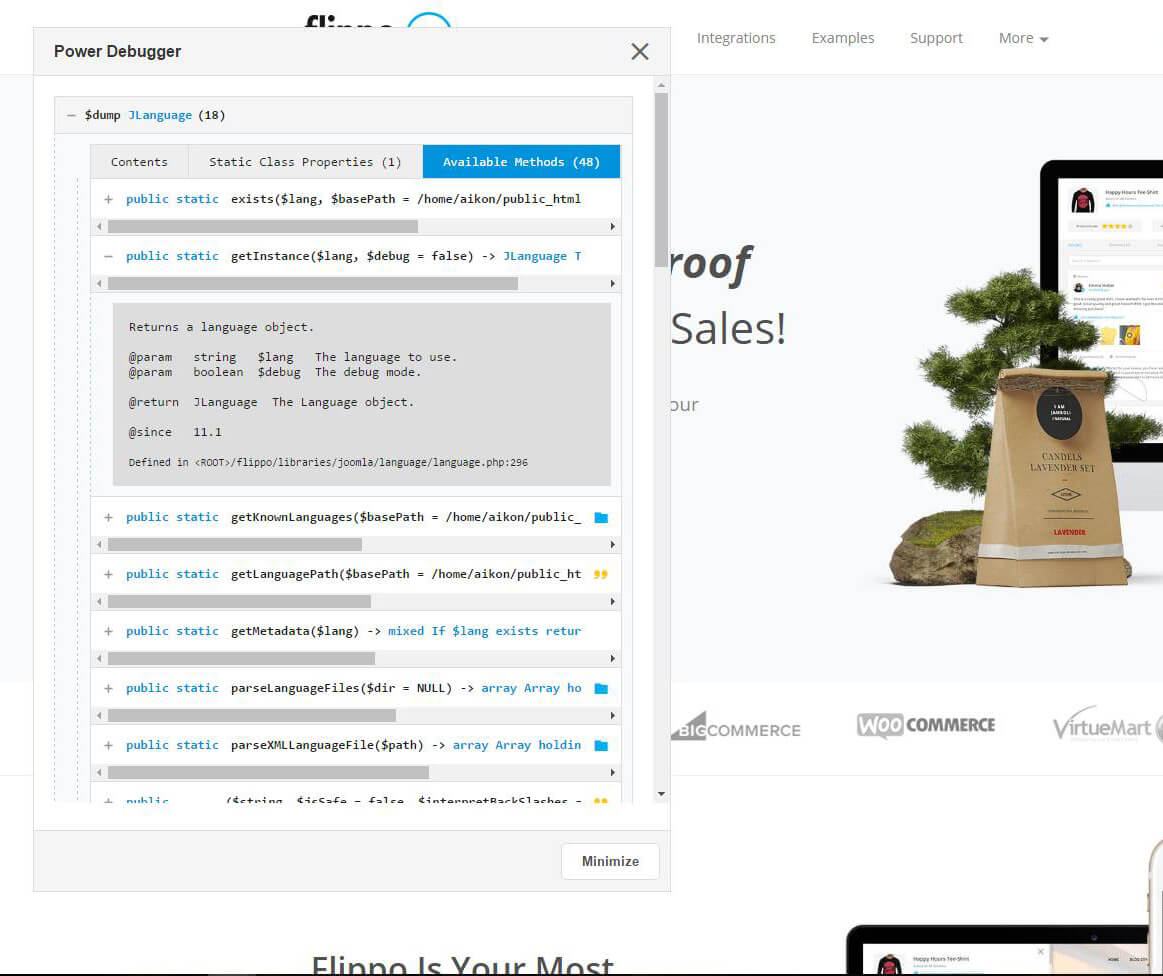
What this plugin does, is provide you with a visual and searchable UI for your dumped data. Take a look at the following images and I’ll explain the usage below.


As you can see, the first image is the dumped data for $this->item and the second image is the dumped data for JFactory::getLanguage();
To make a dump call, you simply need to write one of the triggering methods below:
E::dump( $variable );
dump( $variable );
_d( $variable );
d( $variable );
/// Real life example:
dump( $this->item );
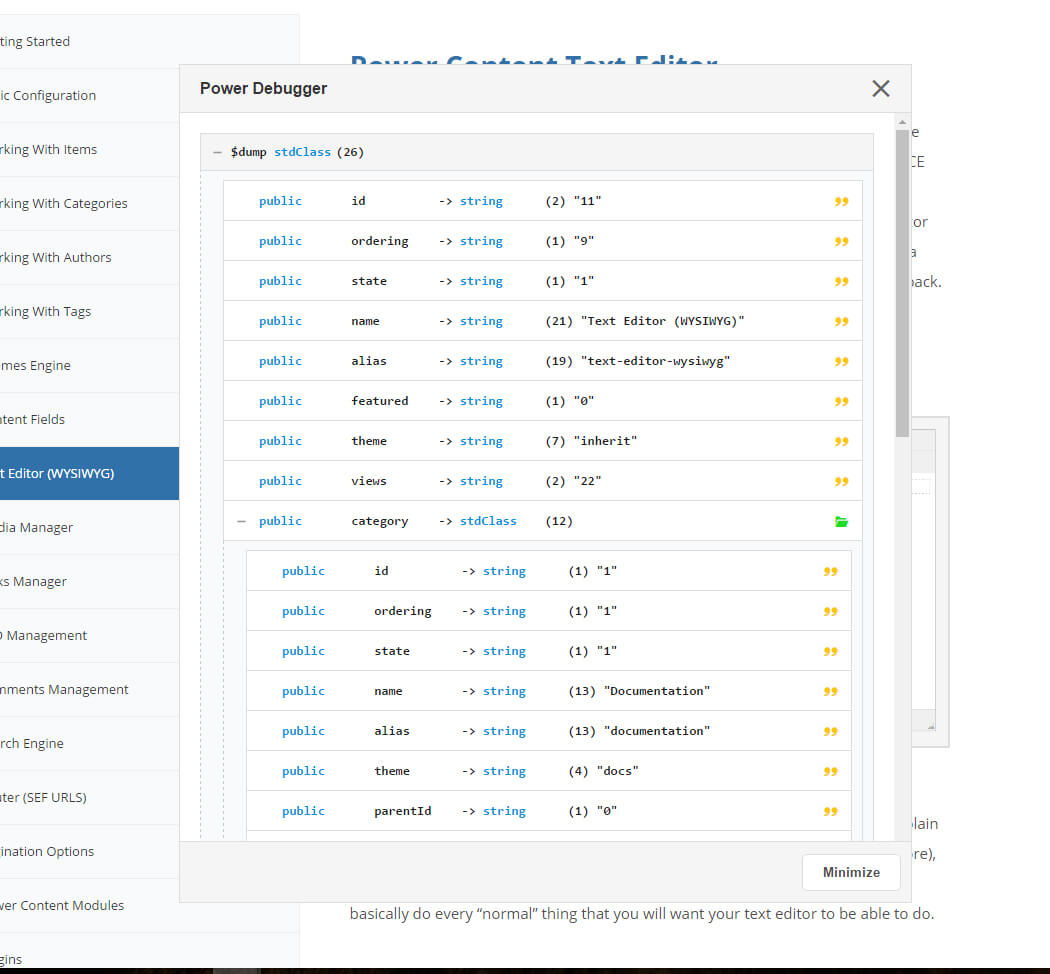
d( JFactory::getLanguage() );For users who are not developers, here's a brief explanation for how to actually access those variables: Basically, when we dump $this->item, for instance, the popup will show us a list of accessible data. Some of them you can simply use, some you can't. The ones you can't are other objects or arrays, and to handle those you will have to know PHP. For simple properties, which will usually be string or Integers, in one paragraph below I explain how to figure out what is actually a string, an array, an integer, and so on. Take a look at the following picture and than I'll explain it:

The direct data that you see there, such as id, ordering, name, alias, views (and more if you scroll) are accessible in the following way:
<? php echo $this->item->name; ?>
<? php echo $this->item->ordering; ?>
<? php echo $this->item->alias; ?>
<? php echo $this->item->views; ?>
<? php echo $this->item->id; ?>A little more advanced: In the image, you can see that I've opened the category object, which is within the $this->item object. To access the category data, you go like this:
<? php echo $this->item->category->name; ?>
<? php echo $this->item->category->id; ?>
<? php echo $this->item->category->alias; ?>
<? php echo $this->item->category->theme; ?>
///// Authors Example:
<? php echo $this->item->author->name; ?>
//// Content Field of a Category Example:
<? php echo $this->category->fields->header_image->value; ?>
Of course, you can find tons more data to access. Simply do the dump yourself and play with it a little bit. Don't be scared of something just because it's new. You don't HAVE to know PHP in order to access this data, and if you will understand this, your life will be 10 times easier. Give it a shot. You'll thank me later.
Each type of data has a different icon and a different color for quick realization:
- String – Orange Quote
- Integer – Red Superscript
- Array – Blue Closed Folder
- Object – Green Opened Folder
- NULL – Red No Entrance
- Boolean – Pink 2 Dots, one full and one empty
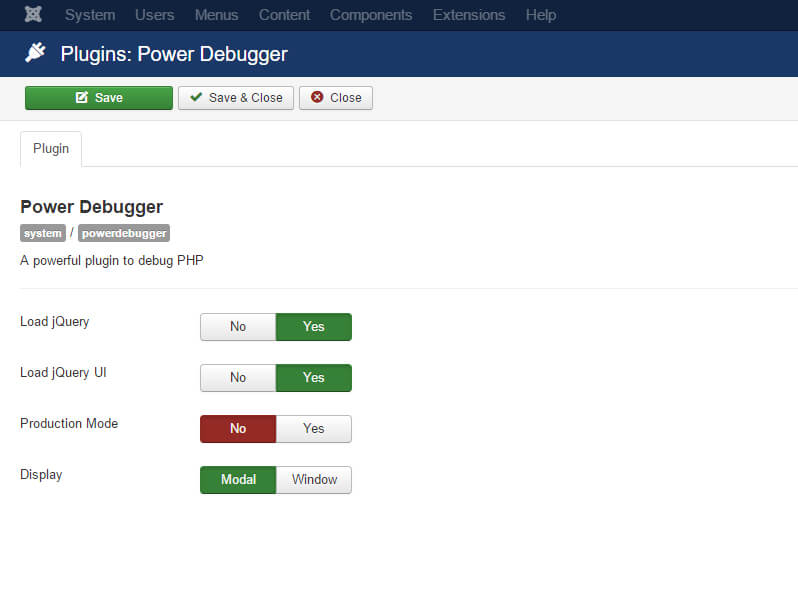
The plugin has two modes: Window and Modal. The modal requires jQuery and jQuery UI (available in plugin parameters) and will open a jQuery UI modal box with the dumped data; the window will open a browser blank window with the data. (The window doesn’t require jQuery nor jQuery UI.) Both of the modes can be minimized, dragged, resized, etc.

There’s also a production mode option in the plugin settings. Basically, if the website is in production and this option is set to “Yes”, your dumps will be ignored and no popups and windows will jump up for any user.
